
This article mainly talks about: in the thinkphp framework, how to obtain WeChat sharing interface permissions, how to set up a secure domain name, how to modify the WeChat sharing title, modify the WeChat sharing description, modify the WeChat sharing picture, and how to customize the WeChat sharing content
This article mainly talks about: In the thinkphp framework, how to obtain the WeChat sharing interface permissions, how to set a secure domain name, how to modify the WeChat sharing title, modify the WeChat sharing description, modify the WeChat sharing picture, and how to customize the WeChat sharing content.
The following is a comparison of the effect of modifying the WeChat sharing title, WeChat sharing description, WeChat sharing picture and no modification:
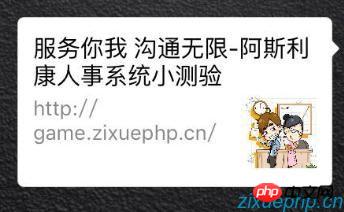
The unmodified WeChat sharing effect picture: the shared content is of the shared page url path.

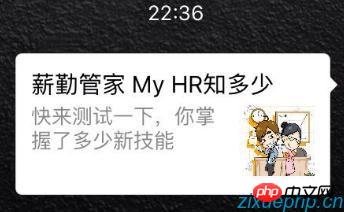
The effect of modifying the content shared on WeChat is as follows: the shared content is customized content.

#1. Necessary conditions: Certified official account.
2. In the WeChat official account management background, click on the official account settings, enter the function settings, select the JS interface secure domain name, download the authentication file in txt format and place it in the root directory of the website, and then return to the official account background On the management page, confirm the certification, fill in the domain name of the shared site, and save it.
3. Download the WeChat jssdk interface file package. Download address: Link: http://pan.baidu.com/s/1eStCSXc Password: 1p8k
4. Configure the WeChat jssdk interface file package to the thinkphp extension directory, that is, configure it to thinkphp/Extend/Vendor /Under contents.
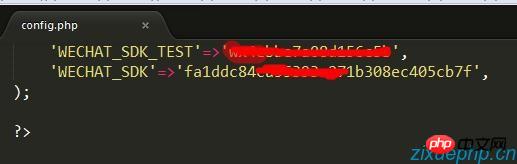
5. Obtain the appid and appsecret of the WeChat official account from the WeChat official account background, and configure them into the thinkphp configuration file.

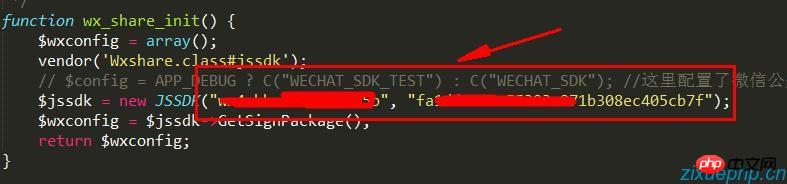
6. Define the WeChat initialization function in the common.php file of thinkphp: (The parameters in the case below should be obtained from the configuration file)

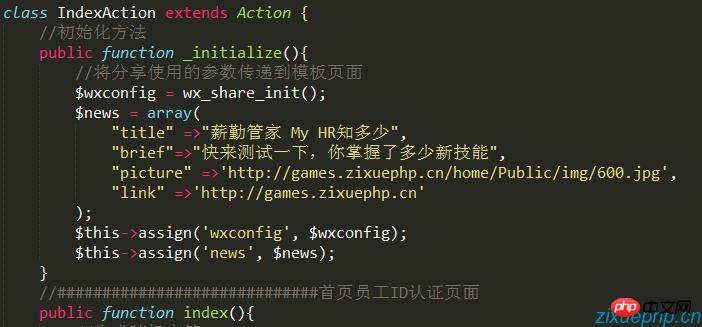
7. In the class file that needs to use customized WeChat sharing content, define the WeChat sharing content and then pass it to the template page:
Among them: is custom Title, brief is the customized WeChat sharing description content, picture is the customized WeChat sharing picture path, and is the link address that the customized sharing content points to after being clicked.

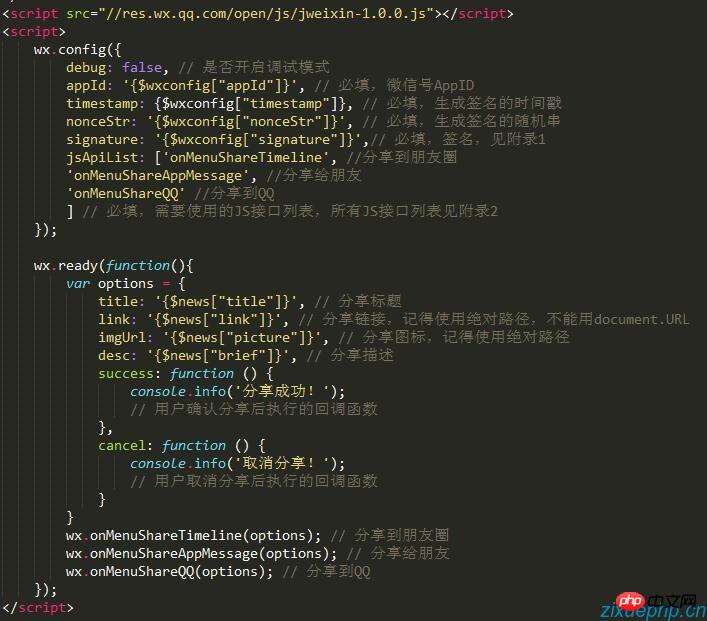
8. Then introduce the js file into the page and use the configuration parameters:

Related recommendations:
Detailed explanation of thinkphp3.2's method of calling other modules across controllers
The above is the detailed content of How to customize the WeChat sharing description content of the thinkphp project. For more information, please follow other related articles on the PHP Chinese website!




