
This article mainly introduces native js to realize the three-level linkage function of provinces and municipalities and code sharing. Friends in need can refer to it.
Preface
The plug-in functions only meet our company’s business needs. If you want more functions, you can leave a message below and I will try my best to expand! If you need or like it, you can give me a star on github
Preparation
<p id="wrap"></p>
The container tags in the page are not limited, just give an id
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
For example: If the passed array ['provinces','citys','areas'] has a length of 3, then the provinces and cities will appear, with three characters in the array The strings are the ids of the province, city, and district containers respectively

For example, the passed array['provinces','citys'] has a length of 2, Then the province and city will appear. The two strings in the array are the IDs of the province and city containers respectively

If the array length is 1, we will not say it
beforeCreat The callback function executed before the plug-in is created
afterCreat The callback function executed after the plug-in is created

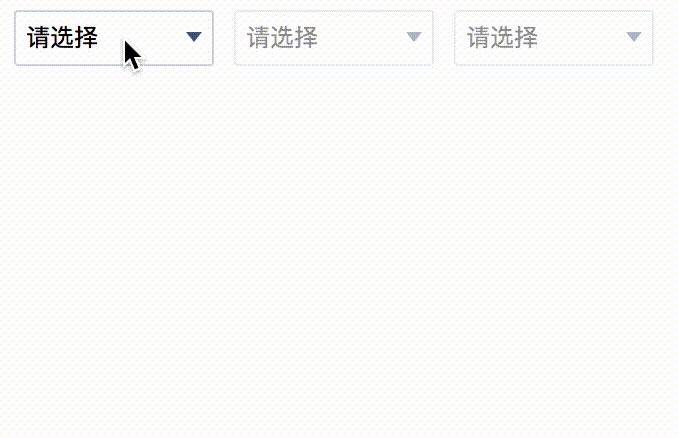
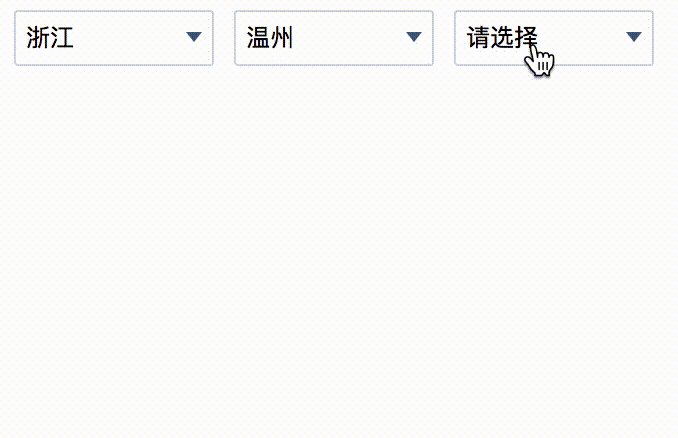
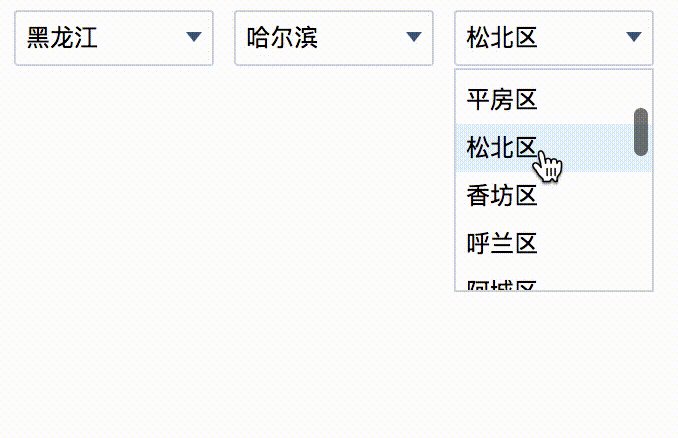
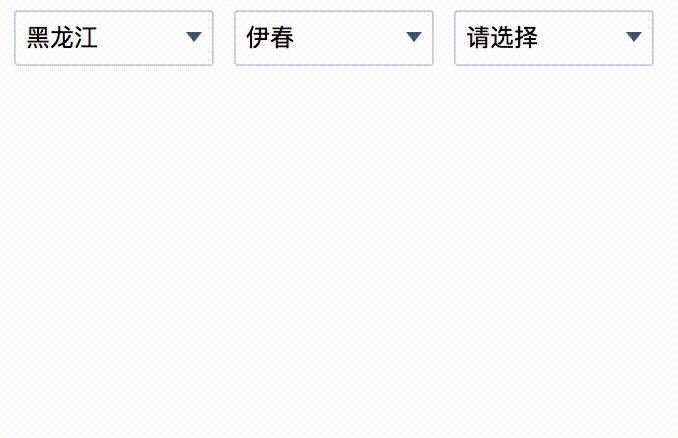
Preview

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
The problem of obtaining the upload size of path compressed image in Webpack (detailed tutorial)
Detailed interpretation in ES6 let and closure
Practical project in vue iview less echarts (detailed tutorial)
The above is the detailed content of Use native js to realize three-level linkage between provinces and municipalities. For more information, please follow other related articles on the PHP Chinese website!




