
This time I will show you how to install vue-devtoolsinstallation, what are the notes for vue-devtools installation, the following is a practical case, let's take a look.
Step one
Clone vue-devtools to local
git clone https://github.com/ vuejs/vue-devtools.git
The second step
Install the dependency package in the vue-devtools directory
cd vue-devtools npm install
The third step
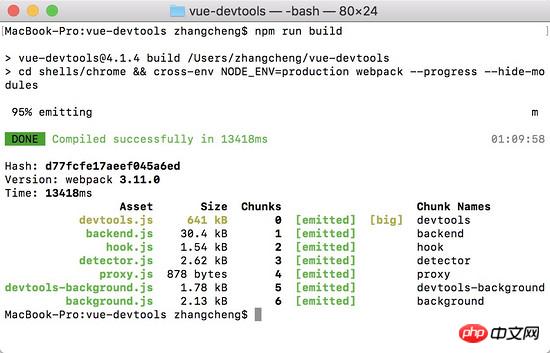
Compile code
npm run build

Step 4
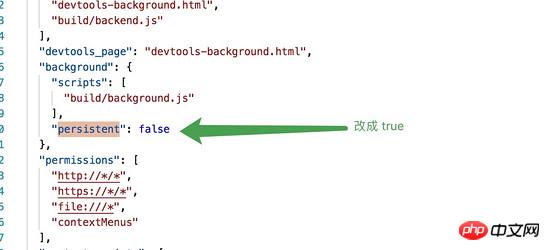
Modify the vue-devtools/shells/chrome/manifest.<a href="//m.sbmmt.com/wiki/1488.html" target="_blank">json</a> file, Change persistent to true

Step 5
Open chrome and enter chrome://extensions/ Enter the chrome extension Settings page
Open the developer mode in the upper right corner

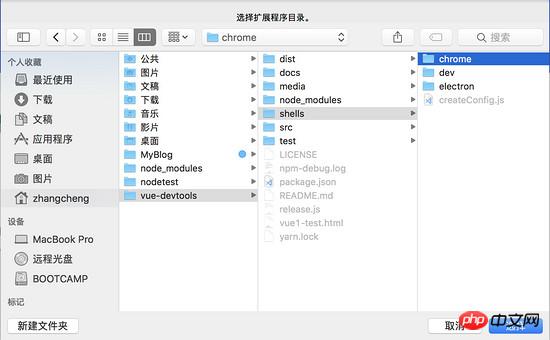
Click to load the decompressed extension and select vue-devtools/shells/chrome

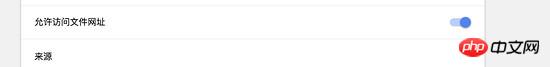
Note: Check to allow access to file URLs

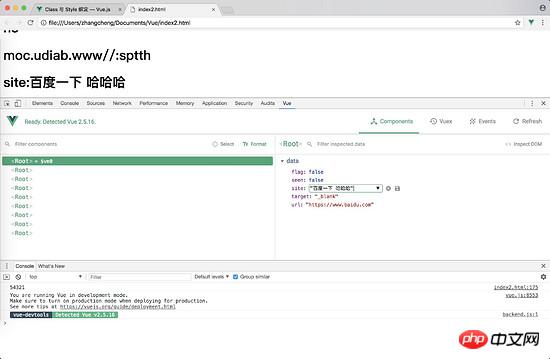
At this point, vue-devtools has been installed. Enjoy it!

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use vue calculated properties and method listeners
How to operate vue2.0 mobile terminal Implement pull-down refresh and pull-up loading
The above is the detailed content of How to install vue-devtools. For more information, please follow other related articles on the PHP Chinese website!




