
Below I will share with you an article on how to use the v-for index in HTML in vue. It has a good reference value and I hope it will be helpful to everyone.
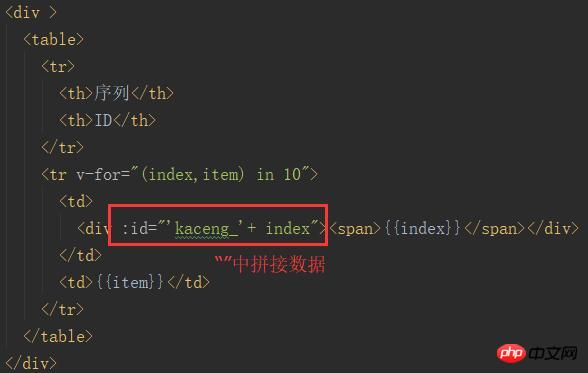
is as follows:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. helpful.
Related articles:
Use vue to implement how to get the id of each row in the table (detailed tutorial)
Through vue vuex These 2 technologies implement todolist (detailed tutorial)
Installation tutorial using vue and element components (detailed tutorial)
The above is the detailed content of In the project, I encountered how to use the index of v-for in HTML in vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




