
Below I will share with you a Vue2.0 method of adding styles to tabs and page switching transitions. It has a good reference value and I hope it will be helpful to everyone.
When using vue-router to build a single-page application, how to add styles to the tabs of the current page?
1. Add the routing address to your nav in the app.vue file

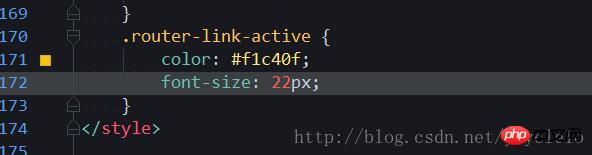
2. Still in the app.vue file, add the style

No need to add class anywhere, Just write this name in css, and the style can be changed at will.
How to add transition when switching a single page?
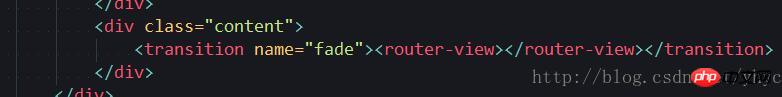
1. In the app.vue file, wrap the router-view in the transition and add a name to the transition.

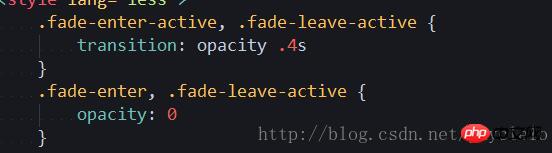
2. Add css style in app.vue (what is the name of your transition, the first word That’s what)

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
nodejs implements a super simple method to generate QR codes
nodejs mongodb aggregate cascade query operation Example
Method to get dom elements based on vue1 and vue2
The above is the detailed content of Vue2.0 How to add styles to tabs and page switching transitions. For more information, please follow other related articles on the PHP Chinese website!




