
This article mainly introduces the detailed explanation of the Vue.js project API and Router configuration splitting practice. Now I will share it with you and give you a reference.
Separate front-end and back-end development methods. The front-end has higher control.
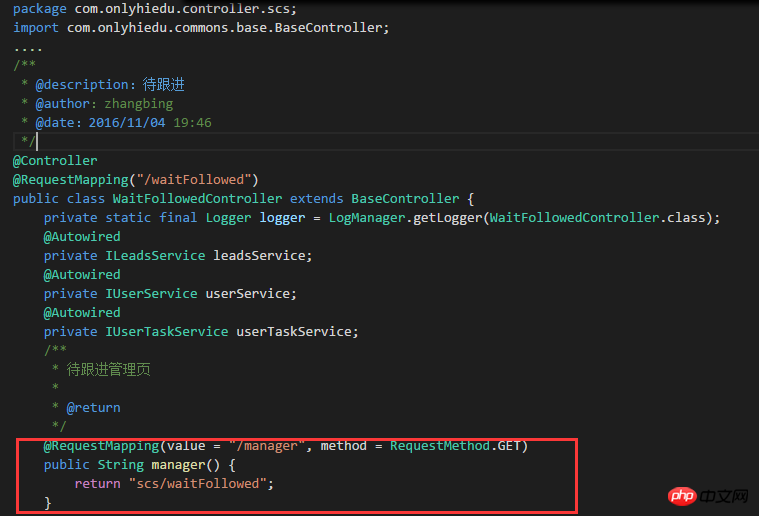
With the rapid development of front-end framework technology, the concept of Router has also been rapidly popularized in front-end projects. , in the early period when there was no separation, there was no clear concept of routing. Most front-end page jumps were forwarded through the back-end. For example, in the Spring MVC project, a page jump is as follows (red line part) :

The front end needs a hyperlink, the link's href=/manager, so that the hyperlink is forwarded to the page specified by the scs/waitFollowed path.
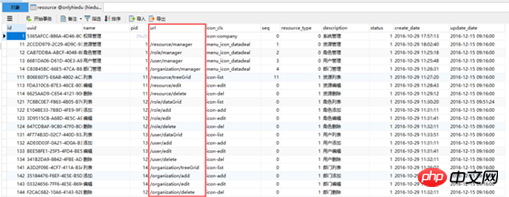
After the separation of front and back, the way of front-end page jump has changed. Back-end processing is no longer needed, and the data exchange method has also changed. Therefore, the front-end needs to define Router configuration files and API configuration files. . In the permission configuration management of the project, there is no need for the back-end at all. It can be said that the permission configuration table can be taken out separately and maintained by the front-end.

For example, this url field depends heavily on the backend when the frontend and backend are not separated. The url is the backend interface address. If it needs to be changed, it needs to be changed. The backend modifies the code to modify the interface address, and now the frontend can freely control the value of the url.
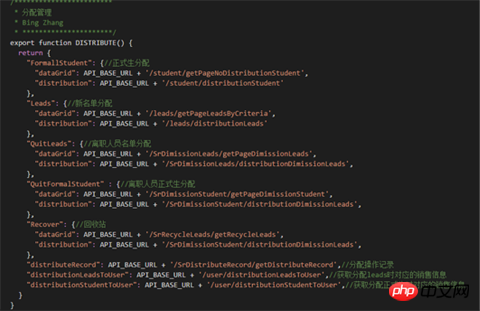
At the interface level, the front end will also have its own configuration file, and the interfaces provided by the back end can be renamed, combined, etc. For example,

the front-end is managed uniformly usingmodule name interface name. It doesn’t matter what the interface provided by the back-end is called. It is more convenient both visually and in maintenance. When used on the page, the query is also very intuitive:

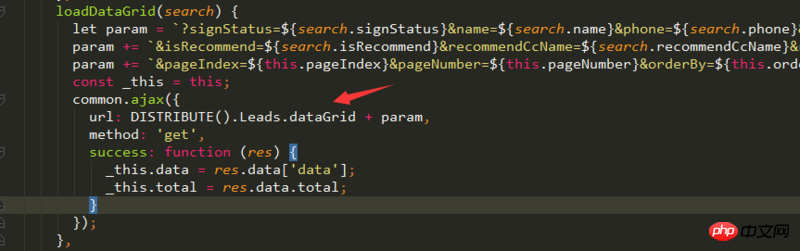
You will know this when you see the interfaceDISTRBUTE().Leads.dataGridIt is the list query interface under theLeasdfunction under theDISTRBUTEmodule
API and Router configuration in Vue.js
Under the Vue.js project, we only use oneapi.config.jsconfiguration file at the beginning. All interfaces are defined in it, and the router is the same, all configured in onerouter.config .js, the following is the API configuration file in our project

You can see that many business modules and many interfaces have reached 570 Multiple lines. As the business further advances, the interface expands rapidly and the file becomes larger and larger.
At this time, there is an urgent need to split the different business modules into individual API configuration files. Similarly, let’s take a look at the Router configuration file before splitting:

#The biggest disadvantage of having one and more routers is that it will lead to router naming conflicts.
Split! Split! Split!
First consider how to split the API configuration file. For the interface, we must have multiple sets of environments. If there are multiple sets of environments, the API URLs will be different. After splitting into multiple files, multiple files need They share the same method of obtainingapiBase, so thisapiBasemust be written in a public place, where the originalapi.config.jsbecomes Public configuration,apiBaseis placed in this file.
export function apiBase() { let hostname = window.location.hostname, API_BASE_URL = 'http://test2api.dunizb.com';//默认环境 if(hostname === 'crm.dunizb.cn') { //正式环境 API_BASE_URL = 'http://api.dunizb.cn'; } else if(hostname === 'admin.dunizb.com') {//公网测试环境 API_BASE_URL = 'http://testapi.dunizb.com'; } else if(hostname === 'manager.dunizb.com') {//内网测试环境 API_BASE_URL = 'http://test2api.dunizb.com'; } return API_BASE_URL; }
Then introduce it in each sub-API configuration file:
import {apiBase} from '../api.config';
The specific function API does not need to be changed, just copy the corresponding module API to the sub-module API configuration file.

Router splitting is a little more complicated. The split file directory is the same as the API directory:

The idea of splitting is exactly the same, but make sure there is only onerouter.startThat is:
return router.start(App, '#app');
Although you Writing the page in the sub-router configuration file will work normally, but Vue.js will report an error in the console:

这个错误的意思就是router已经启动,无需启动多次。所以,子router文件中不能存在return router.start(App, '#app');这样的代码。
拆分后router.config.js内容如下:
/** * 路由总文件 * Created by Bing on 2017/6/19 0019. */ import App from './App'; import authority from './routers/authority'; import publics from './routers/public'; import study from './routers/study'; ... ... export default function(router){ authority(router);//基础与权限模块 publics(router);//公共模块 study(router);//教学相关 ... ... return router.start(App, '#app'); }
而子router配置文件的写法就是这样(以study模块为例):
/** * 教学排课 * 教研 * Created by Bing on 2017/6/19 0019. */ import courseIndex from 'components/studyCourse/index/index'; import waitCourse from 'components/studyCourse/waitCourse/waitCourse'; import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse'; import gearCourse from 'components/studyCourse/waitCourse/gearCourse'; import courseWare from 'components/teachingResearch/courseware/courseware.vue'; import courseWareLibrary from 'components/teachingResearch/courseware/library.vue'; export default function(router) { router.map({ '/study/index': {component: courseIndex}, '/study/waitCourse': {component: waitCourse},//待排课程 '/study/waitCourse/gearCourse': {component: gearCourse},//待排 '/study/course': {component: alreadyCourse},//已排课程 '/tr/courseware': {component: courseWare},//课件管理 '/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库 }); }
拆分后,每个模块管理它自己领域的router、api,router.config.js和api.config.js就大大瘦身了,也降低了命名冲突的问题和将来混乱的问题。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of Detailed explanation of Vue.js project API and Router configuration split practice. For more information, please follow other related articles on the PHP Chinese website!




