
This article introduces you to the relevant knowledge of Vue.js form control operation. This article demonstrates the method of using v-model in input and textarea elements through examples. This article introduces you very well and has reference value. Friends who need it can refer to it
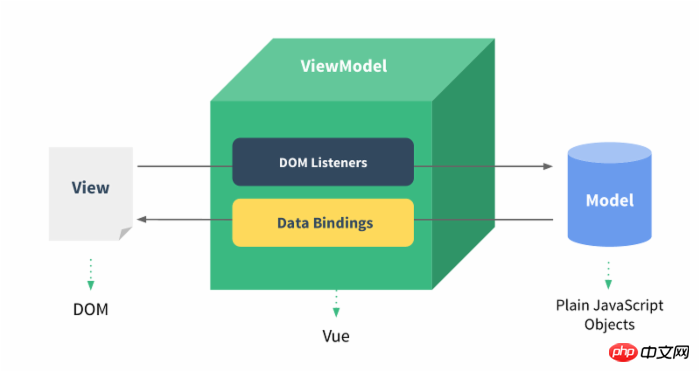
v-model command: Create two-way data binding on the form control element. v-model will automatically choose the correct method to update the element based on the control type.

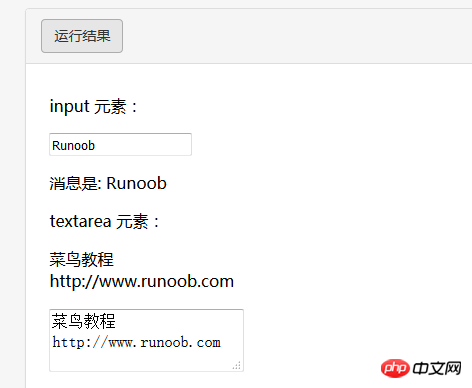
The example demonstrates the use of v-model in the input and textarea elements to achieve bidirectionality Data binding:
HTML
Vue 测试实例 - 菜鸟教程(runoob.com)
input 元素:
消息是: {{ message }}
textarea 元素:
{{ message2 }}
The effect is as shown in the figure:

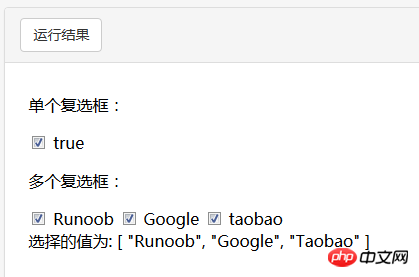
If the check box is a single one, it is a logical value. If there are multiple check boxes, it is bound to the same array:
HTML
The effect is as shown:

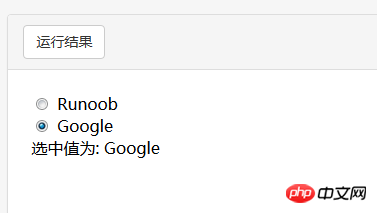
##HTML
The effect is as shown:
HTML
The effect is as shown:
By default, v-model synchronizes the value and data of the input box in the input event, but you can add a modifier lazy to switch to synchronization in the change event:
.number
If you want to automatically convert the user's input value to the Number type (if the conversion result of the original value is NaN, the original value will be returned), you can add a modifier number to v-model To handle input values:
This is often useful because input values in HTML will always be returned as string types when type="number".
.trim
If you want to automatically filter the first and last spaces input by the user, you can add the trim modifier to v-model to filter the input:
The above is what I compiled for everyone. I hope It will be helpful to everyone in the future.
Related articles:
Collection of methods to disable ajax caching in (ASP/PHP/JSP/html/js) ajax Methods of using actions with different namespaces Use ajax to preview the link and you can see the content of the linkThe above is the detailed content of Summary of Vue.js form control operations. For more information, please follow other related articles on the PHP Chinese website!




