
This time I will bring you the steps to restore the development of the WeChat applet from the front end to the backend. What are the precautions for the development of the WeChat applet from the front end to the backend? The following is a practical case, let's take a look.
For backend development, you can choose PHP, Java, C#, etc. Of course, Nodejs is also available, as long as you can speak any of the above languages.
Be able to develop back-end languages, and you also need to deploy your back-end on the cloud server, and it is https protocol.
The following is a brief explanation of how to build a complete mini program:
1. Register a mini program account on the WeChat public platform, either as an individual or as a business.
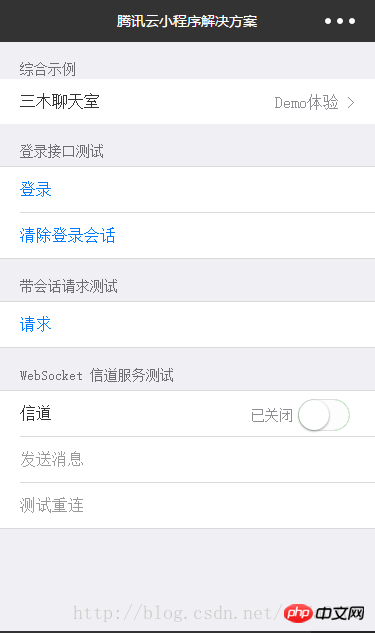
2. Purchase a cloud server. If you are a novice, it is recommended to purchase the WeChat applet solution of Tencent Cloud Server, a 3 yuan trial:
3. The server of the solution has been deployed. Just configure the server interface address in the background of the WeChat public platform: Settings-Development Settings-Server Domain Name.
4. Download the official mini program demo, fill in the Appid you applied for as Appid, and you can preview a complete mini program example. 
5. After successful deployment, all functions can be used normally, and a complete mini program solution is completed. Of course, your own project needs to be replaced with your own front-end and back-end code.
Using Tencent's solution mainly saves the process of deploying the environment by yourself. Of course, the server uses PHP as an example. If it is other languages, you may need to do some environmental configuration.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to handle the type="file" change event in the vue project only executed once
How to operate Vue Amap builds real-time bus application
The above is the detailed content of Restoration of WeChat applet development steps from front-end to back-end. For more information, please follow other related articles on the PHP Chinese website!




