
This time I will show you how to use React Native to make a floating button group component. What are the precautions for using React Native to make a floating button component. The following is a practical case. , let’s take a look.
React Native floating button component: react-native-action-button, a pure JS component, supports Android and IOS dual platforms, supports setting sub-buttons, and supports custom positions, styles and icons.
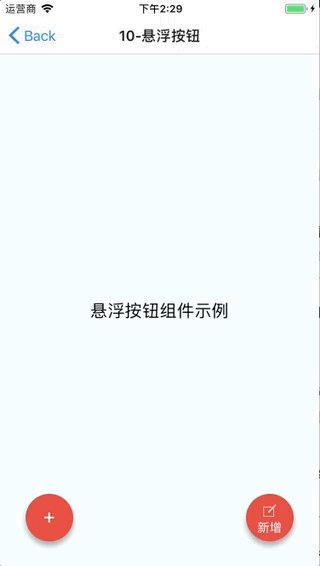
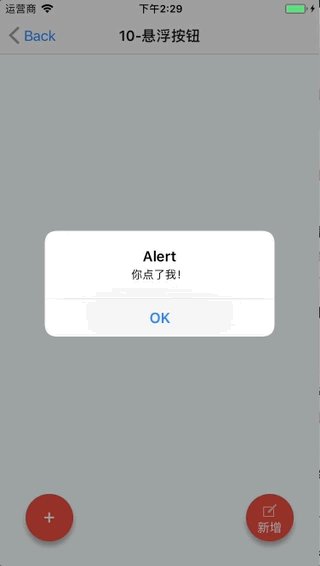
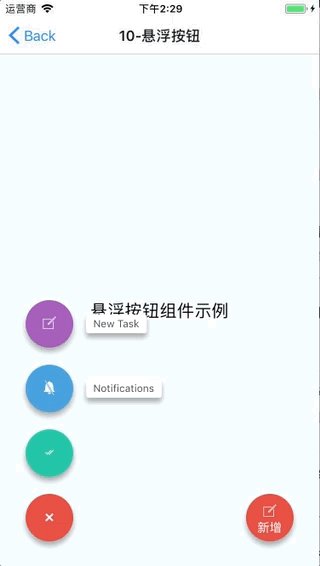
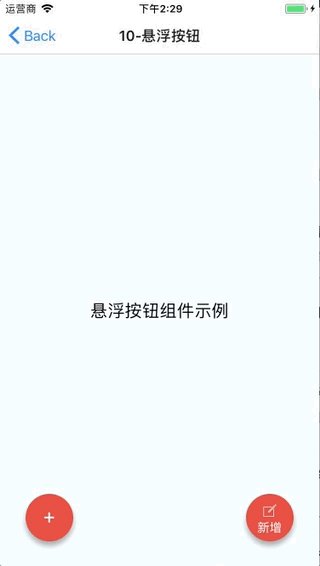
Rendering

Installation method
npm i react-native-action-button --save react-native link react-native-vector-icons
Because the react-native-vector-icons icon component is used, a link needs to be made. If you have already used react-native-vector-icons in your project, this step is not required.
Sample code
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>Main parameter description
ActionButton
size: The size of the button, the default is 56
active: Whether to display the button
position: The position of the button, which can be left center right
offsetX: The offset position on the X axis
offsetY : Offset position on the Y axis
onPress : Click event
onLongPress : Long press event
buttonText: Button title
verticalOrientation: The direction of the pop-up button, up or down
renderIcon: Yes Customize the button display style. The default is a plus sign
ActionButton.Item
size: the size of the button , the default is 56
title: button title
buttonColor: button color
onPress: Click event
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to deploy vue.js project nginx
How to use react redux middleware
The above is the detailed content of How to use React Native to make a floating button component. For more information, please follow other related articles on the PHP Chinese website!




