
This article mainly introduces the sample code of the React Native floating button component. The article introduces the sample code in very detail. It has certain reference learning value for everyone's study or work. Friends who need it can take a look together. .
React Native floating button component: react-native-action-button, a pure JS component, supports Android and IOS dual platforms, supports setting sub-buttons, and supports custom positions, styles and icons.
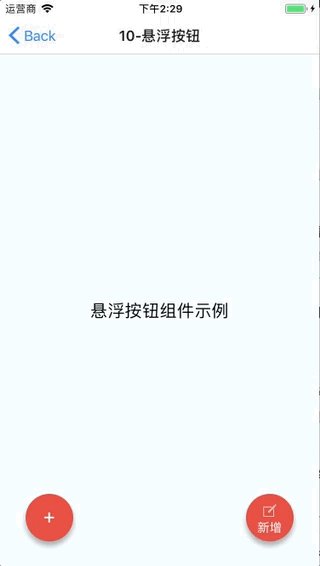
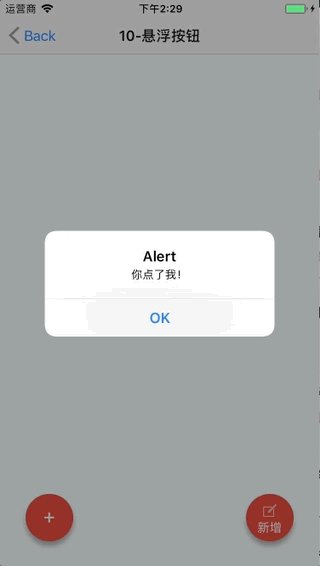
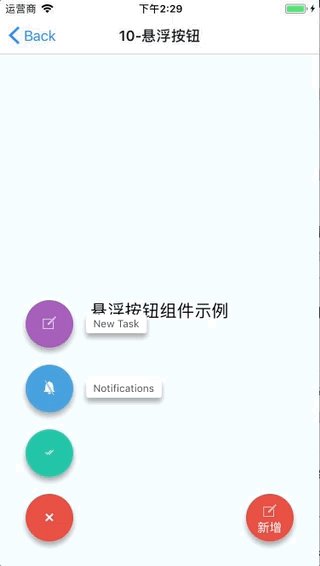
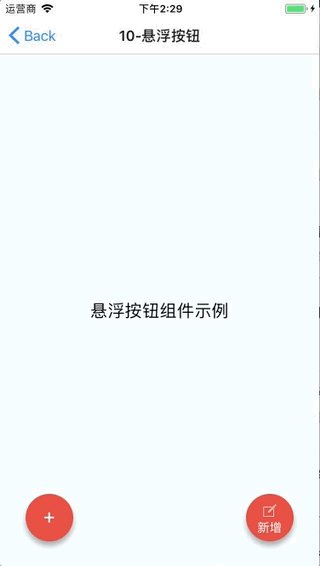
Rendering

##Installation method
npm i react-native-action-button --save react-native link react-native-vector-icons
Sample code
悬浮按钮组件示例 console.log("notes tapped!")}> {}}> {}}> { alert('你点了我!')}} renderIcon={() => ( )} /> 新增
Main parameters Description
ActionButton
ActionButton.Item
Related articles:
Analysis and solutions to the reasons why the data obtained by Ajax is not displayed in echarts Usage Object encapsulates the method of ajax repeated calls Implements ajax cross-domain request based on iframe to obtain ajax data in the web page
The above is the detailed content of Sample code for React Native floating button component. For more information, please follow other related articles on the PHP Chinese website!




