
Now I will bring you a brief discussion on ajax request technology. Let me share it with you now and give it as a reference for everyone.
1. Write in front:
Reading requirements:
Have a certain amount of HTML, CSS, JavaScript, Json basics
2. What is ajax
Ajax: namely "Asynchronous Javascript And XML" (Asynchronous JavaScript and XML) , refers to a web development technology for creating interactive web applications.
3. Why use ajax
In dynamic web development technology, the client (usually the browser) interacts with the server for data It is very frequent. How to save network resources and provide a good user experience is very critical. Ajax uses an asynchronous request method, which allows data interaction with the background to update content without refreshing the entire page...
4. How to use native ajax
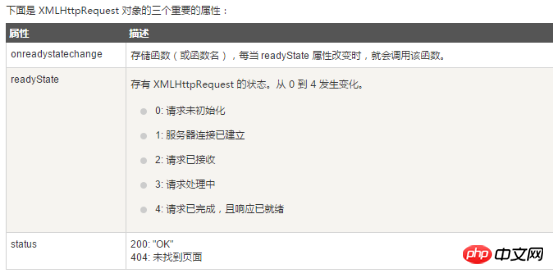
The key point of using ajax technology falls on the XMLHttpRequest (Note: ie5, ie6 uses ActiveXObject) object, so making good use of this object is the key
Note:

function loadData() {
//创建XMLHttpRequest对象
var xmlHttpRequestObj = {};
//创建json对象,传送json格式数据到服务端
Var jsonObj = {};
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequestObj =new XMLHttpRequest();
} else {
// IE6, IE5
xmlHttpRequestObj =new ActiveXObject("Microsoft.XMLHTTP");
}
//当请求状态改变时会调用xmlHttpRequestObj .onreadystatechange方法
xmlHttpRequestObj .onreadystatechange = function() {
if (xmlHttpRequestObj .readyState == 0 ) {
Alert(“open()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 1) {
Alert(“open()函数已执行,send()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 2) {
Alert(“send()函数已执行,头部和状态码可以获取”)
} else if(xmlHttpRequestObj.readyState == 3) {
Alert(“头部已收到,解析响应体”);
} else if(xmlHttpRequestObj.readyState == 4) {
Alert(“请求完成”);
If (xmlHttpRequestObj.status == 200) {
Alert(“响应就绪,反序列化json对象填充数据到页面”);
} else if (xmlHttpRequestObj.status == 400) {
Alert(“页面丢失”);
} else {
Alert(“服务异常”);
}
}
}
//method:请求方式:GET、POST、PUT、DELETE... Url:请求的地址 asnyc:是否采用异步
xmlHttpRequestObj.open("method", "url", async);
//设置请求头,POST请求格式需要载入,其他不需要
xmlHttpRequestObj.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//请求数据,参数为jsonObj json对象
xmlHttpRequestObj.send(jsonObj);
}The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax loading chrysanthemum loding effect
##Ajax php realizes three-level linkage of product classification
Ajax technology composition and core principle analysis
The above is the detailed content of A brief discussion on ajax request technology. For more information, please follow other related articles on the PHP Chinese website!




