
Below I will bring you an implementation of using getJSON() to asynchronously request the server to return json format data. Let me share it with you now and give it as a reference for everyone.
We can use jquery's getJSON() method to request the server to return json format data:

js code:
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}Server-side servlet response:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
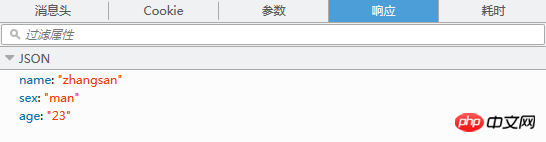
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}Note: Both json data attribute names and character values are required It’s double quotation marks
. I compiled the above for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Explanation of Ajax asynchronous request technology examples
HTTP messages and ajax basic knowledge
Ajax characteristics and garbled code problems (graphic tutorial)
The above is the detailed content of getJSON() asynchronously requests the server to return json format data (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!




