
This article mainly introduces the AJAX non-refresh user name detection function in detail, which has certain reference value. Interested friends can refer to it
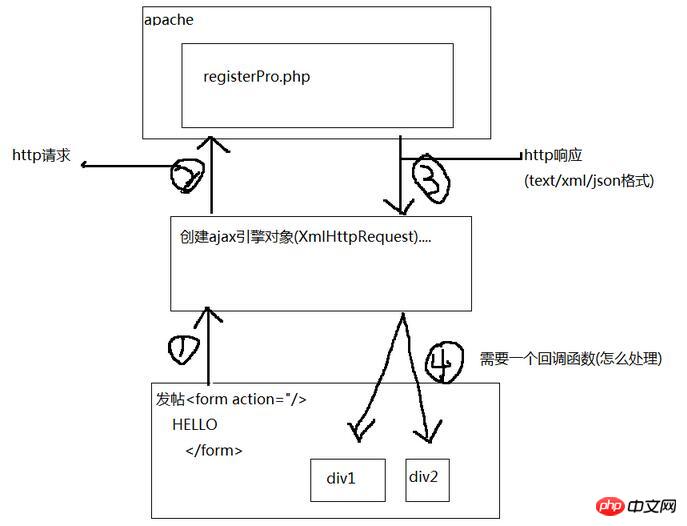
Let’s take a look at the schematic diagram first

register.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ajax无刷新检测</title>
<style type="text/css">
body{margin:0;padding:0;}.content{width:800px;margin:0 auto;}ul,li{list-style: none;margin:0;padding:0;}
tr{width:200px;}td{width:80px;padding:5px 0;}td input,textarea{border: 1px solid #79ABFE;}
</style>
</head>
<body>
<p class="content">
<script>
myXmlHttpRequest.ContentType=("text/xml;charset=UTF-8");
//创建ajax引擎(1号线)
function getXmlHttpObject(){
var xmlHttpRequest;
//不同浏览器获取对象xmlHttpRequest方法不一样
if(window.ActiveXObject){
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}else{
xmlHttpRequest=new XMLHttpRequest();
}
return xmlHttpRequest;
}
//验证用户名是否存在
var myXmlHttpRequest="";//因为chuli也用到了,所以要定义为全局变量
//创建方法(2号线 http请求)
function checkName(){
//创建对象
myXmlHttpRequest=getXmlHttpObject();
//判断是否创建ok
if(myXmlHttpRequest){
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
var url="./registerPro1.php";
//要发送的数据
var data="username="+$('username').value;
//打开请求
myXmlHttpRequest.open("post",url,true);//ture表示使用异步机制
//POST方法
myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//指定回调函数,chuli是函数名(registerPro里的数据返回给chuli函数)
myXmlHttpRequest.onreadystatechange=chuli;
//开始发送数据,如果是get请求则填入null即可,如果是post请求则填入实际的数据
myXmlHttpRequest.send(data);
}
}
//回调函数(4号线)
function chuli(){
//取出从registerPro.php页面返回的数据(4表示完成,200表示成功)
if(myXmlHttpRequest.readyState==4){
if(myXmlHttpRequest.status==200){
//①、取出值,根据返回信息的格式定 text(html)
//$('result').value=myXmlHttpRequest.responseText;
//②、取出xml格式数据(解析)
//获取mes节点、这里的mes返回的是节点列表(不知道有几个mes)
//var mes=myXmlHttpRequest.responseXML.getElementsByTagName("mes");
//取出mes节点值
//mes[0]->表示取出第一个mes节点
//mes[0].childNodes[0]->表示取出mes节点的第一个子节点
//var mes_val=mes[0].childNodes[0].nodeValue;
//$("result").value=mes_val;
//③、json格式
//var mes=myXmlHttpRequest.responseText;
//使用eval函数,将mes字串转为对象
//var mes_obj=eval("("+mes+")");
//$('result').value=mes_obj.res;
//③+、json格式扩展
var mes=myXmlHttpRequest.responseText;
var mes_obj=eval("("+mes+")");
$('result').value=mes_obj[0].res;
}
}
}
//封装一个函数,通过id号获取对象
function $(id){
return document.getElementById(id);
}
</script>
<br/>
<strong style="color:red">发表留言</strong>
<form action="#" method="POST" name="frm">
<table cellpadding="0" cellspacing="0" >
<tr>
<td >留言标题:</td>
<td><input type="text" name="title" autocomplete="off"/></td>
</tr>
<tr>
<td>网名:</td>
<td>
<input id="username" onkeyup="checkName();" type="text" name="username" autocomplete="off"/>
<td><input id="result" type="text" style="width:110px;font-size: 12px;border-width:0;" ></td>
</td>
</tr>
<tr>
<td>留言内容:</td>
<td><textarea name="content" cols="26" rows="5" autocomplete="off"/ onclick="showNotice(this)"></textarea></td>
</tr>
<tr>
<td></td>
<td><input class="btn" type="submit" name="submit" value="提交"/></td>
</tr>
</table>
</form>
</p>
</body>
</html>registerPro1.php
<?php
//将数据(text格式,xml格式,json格式)返回到ajax引擎(3号线 http响应 )
//header("Content-Type: text/xml; charset=utf-8"); //告诉浏览器,返回的是xml格式
header("Content-Type: text/html; charset=utf-8"); //告诉浏览器,返回的是text/json格式
$username = $_POST["username"];
//①
// if($username=="abc"){
// echo '网名不可用';
// }else{
// echo '网名可用';
// }
//②
// $info="";
// if($username=="abc"){
// $info.="<res><mes>网名不可用</mes></res>";
// }else{
// $info.="<res><mes>网名可用</mes></res>";
// }
// echo $info;
//③
// $info="";
// if($username=="abc"){
// //这里的$info返回的是一个字串
// $info.='{"res":"不可用","id":"123","age":"5"}';
// }else{
// $info.='{"res":"可用","id":"3","age":"1"}';
// }
// echo $info;
//③+
$info="";
if($username=="abc"){
//这里的$info返回的是一个字串
$info.='[{"res":"不可用","id":"123","age":"5"},{"res":"abc不可用","id":"3","age":"0"}]';
}else{
$info.='[{"res":"可用","id":"1","age":"15"},{"res":"可用","id":"83","age":"9"}]';
}
echo $info;
?>Rendering:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Using ajax to pass arrays And a detailed explanation of the background receiving method
How to solve the problem of Ajax transmitting data with special characters
The above is the detailed content of AJAX implements the function of detecting user names without refreshing. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 Recommended hard drive detection tools
Recommended hard drive detection tools
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 How to create HTML project with vscode
How to create HTML project with vscode
 Can I retrieve a deleted Douyin short video?
Can I retrieve a deleted Douyin short video?
 Solution to Google Chrome not working
Solution to Google Chrome not working
 How to use the print function in python
How to use the print function in python




