
This article mainly introduces the implementation method of django to obtain the ajax post complex object. Friends who need it can refer to it
1. The post object in the django request is empty (that is, it cannot be obtained) The post object sent by the front-end ajax)
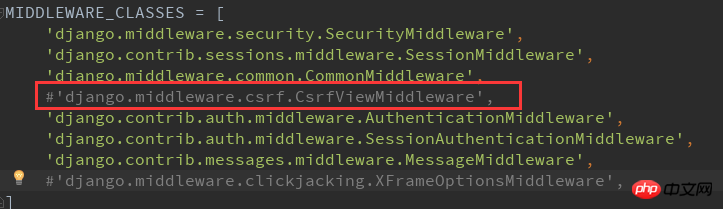
1. Just comment out django.middleware.csrf.CsrfViewMiddleware in the django setting.

2, or add {% csrf %} in from, add syntax sugar to the method accepted by the background: @csrf_exempt, pay attention to add the reference module
3. If the above operation still does not work, remove the action attribute in the form tag (this is only for ajax processing, not form submission)
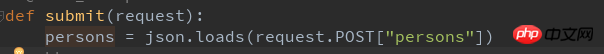
2. For complex ajax objects, such as [{" id":"001","name":"Xiao Ming"},{"id":"002","name":"Xiaojun"}]., background post processing
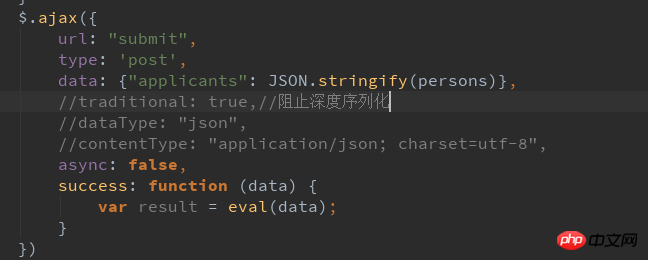
This kind of object must be converted into json format and sent to the background, which can be deserialized in the background. (Do not use other serialization formats of ajax. After deep serialization, Django background parsing is more difficult)

contentType does not need to specify utf-8, otherwise post parsing will fail ( Commented out, no need to leave them)

For csrf and the principle of post object parsing in django request, we will add it later.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Using Ajax to partially update Razor pages (graphic tutorial)
Mutual conversion method between simple entity classes and xml files
The above is the detailed content of Django's method of obtaining ajax post complex object (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!




