
This article mainly introduces the relevant knowledge points about creating constants in JavaScript to help you learn more about JS. Please refer to it.
This article conducts an in-depth analysis of the definition and usage of constants in JS and common errors in function writing. I hope it will be useful to everyone:
The so-called constants can only be read but not edited (delete , modified) variables.
js does not have the original constant statement (that is, customized, original), but it can be created in some remote ways.
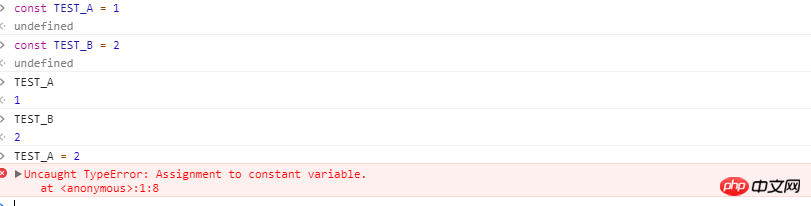
1: const declaration keyword in es6.

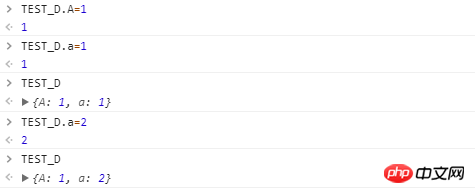
#The two variables are declared above, and an error will be reported when the modification operation is performed. To some extent, const can create variables (basic types). But reference types are hard to come by.

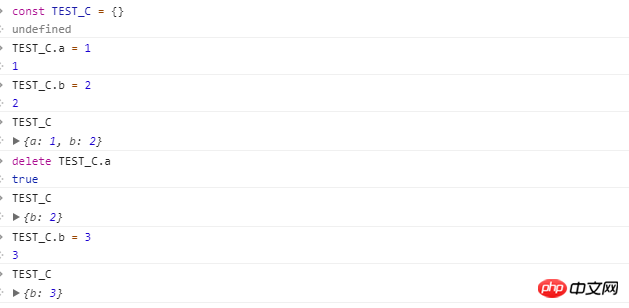
#When the declared variable is a reference type, it is an object, and operations on the object (deletion, modification, addition) can be performed.
2: Object method (defineProperty, seal, freeze) implementation
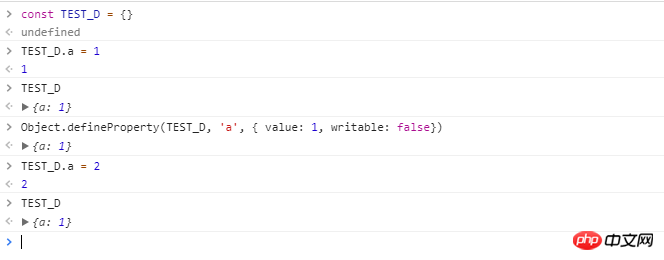
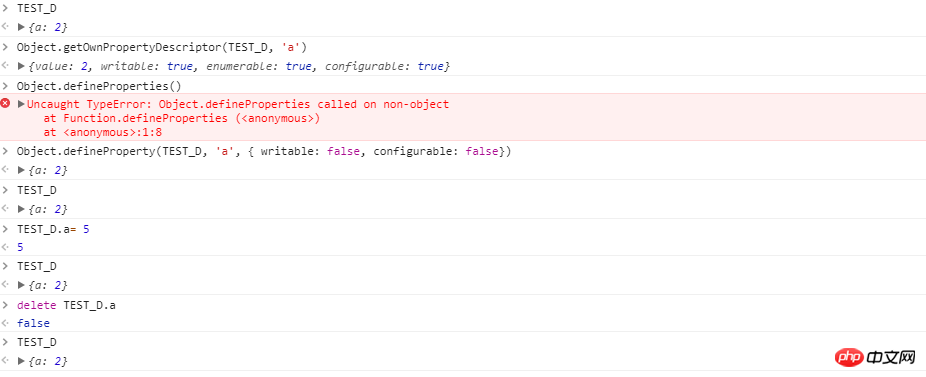
1) Object.defineProperty: This method will directly define a new property on an object, or modify the existing property of an object properties, and returns this object.

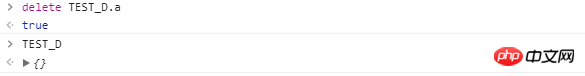
#After using the above method, the subsequent modification function of a will be invalid. Although the modification function cannot be executed normally, the deletion function can still be performed as usual.


When you continue to add the a attribute after deletion, a becomes changeable again. The above just changes the writable attribute of the a attribute, and there is also a configurable attribute that can be set. The writable attribute only changes the corresponding attribute so that it cannot be changed directly, but it can be done in a small way (delete first and then add).

# Even if attribute a is finalized, it cannot be modified or deleted.
However, a new storm has emerged. . . Although a has been decided, it is not over yet for the variable TEST_D. . .

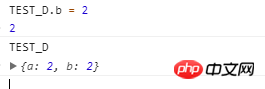
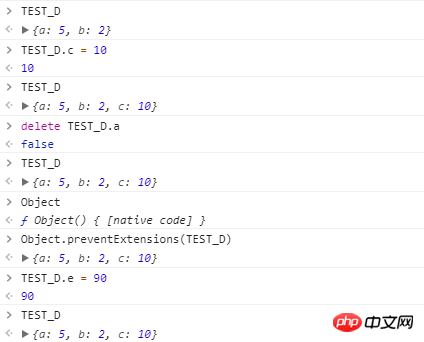
Although attribute a cannot be changed, it does not affect the operation of other attributes, such as b, s, u. Of course, these attributes can also be used as above. The descriptors of other attributes are also used, but the extension to TEST_D still cannot be solved.
2) Object.preventExtensions: This method makes an object non-extensible, that is, new properties can never be added. View details

# Through this method, the object can be set to be non-expandable, that is, new attributes cannot be added, so this variable cannot be modified.
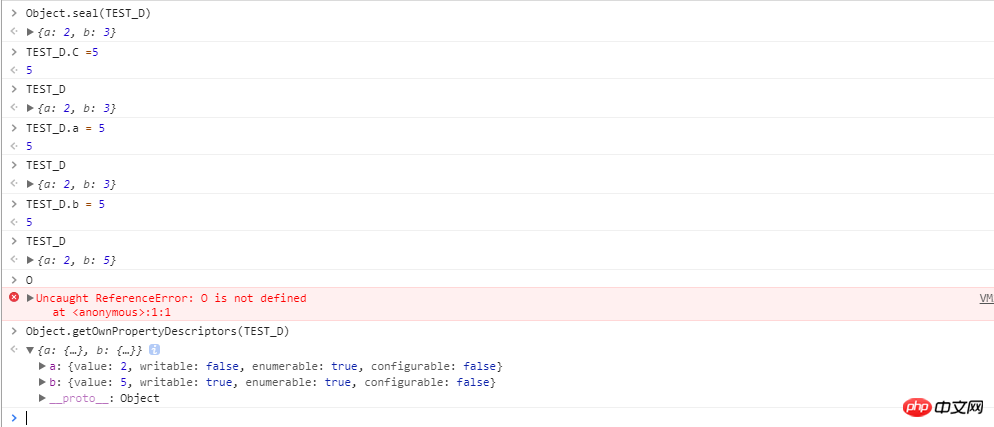
3) Object.seal: Let an object be sealed and return the sealed object. The new object will become non-extensible, that is, new properties cannot be added but properties that were originally writable can be modified

It is possible to create constants by using the above two methods in a loop, but it is more complicated, and when the object is relatively large, the amount of code will be relatively large. Object.seal() can simplify this process. This method can make the object non-extensible and the properties cannot be deleted. On this basis, by changing the descriptors of all properties of the object from writable to false, we can get the variables we want, which are so-called constants.
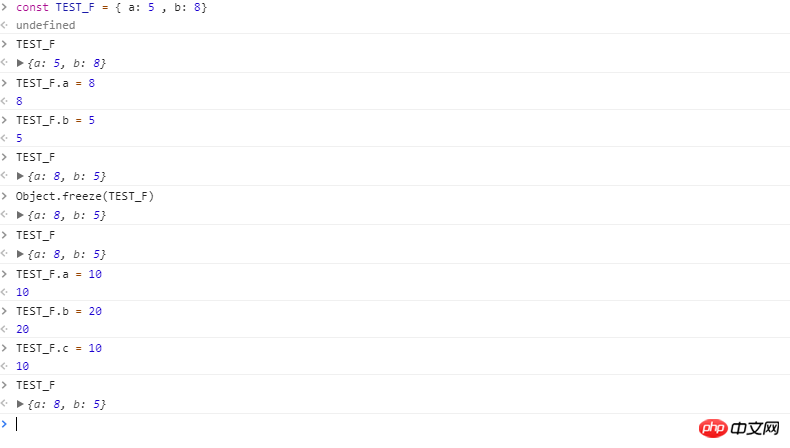
4) Object.freeze: This method can freeze an object. Freezing means that new attributes cannot be added to the object, the values of existing attributes cannot be modified, existing attributes cannot be deleted, and cannot be modified. The object has enumerability, configurability, and writability properties. In other words, this object is always immutable. This method returns the frozen object.
The Object.freeze method is based on seal and changes the descriptor writable of all properties to false.

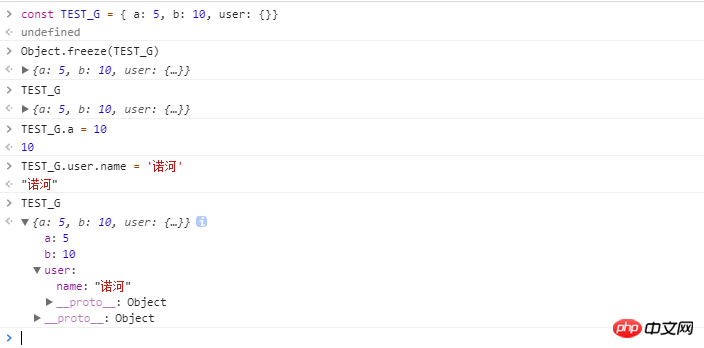
But when the attribute value of the variable is an object, and the following situations:

For the user attribute , its value can still be changed, and it must be frozen at this time.

/**
*
*
* @param {any} obj
*/
function freezeObj(obj) {
Object.freeze(obj);
Object.keys(obj).forEach(key => {
if (typeof obj[key] === 'object') {
freezeObj(obj[key])
}
})
}That is: when there are multiple objects, the freezing method needs to be called cyclically.
3: Closure
const USER = (() => {
const USER = {
name: 'evening',
gender: 'M'
}
return {
get(name){
return user[name]
}
}
})()
USER.get('name')The closure uses a relatively secret method to save the real object prototype in the memory and will not be recycled, thus 'protecting' the USER variable in disguise up, and provides an access interface, but does not provide an interface for modification.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Vue.jsDetailed explanation of calculation and use of listener properties
jsSummary of the advantages and disadvantages of the three calling methods
Dynamic introductionjsSummary of the four methods
The above is the detailed content of Basic knowledge about creating constants with JavaScript (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!
 Summary of java basic knowledge
Summary of java basic knowledge
 Computer prompts nsiserror solution
Computer prompts nsiserror solution
 es6 new features
es6 new features
 Solution to java report that build path entries are empty
Solution to java report that build path entries are empty
 Will Sols inscription coins return to zero?
Will Sols inscription coins return to zero?
 What are the Python artificial intelligence frameworks?
What are the Python artificial intelligence frameworks?
 windows automatic update
windows automatic update
 What are the javabean attributes?
What are the javabean attributes?




