
This article is about the basic content of JS learning, learning the concept of prototype of Object object. Friends who are interested can check it out.
Object concept
In JavaScript, all reference types are objects. For example, in
function Foo () {}, Foo itself is a reference to an object.
Create object method literal method new constructor function declaration Object.create
Literal object
javascript language level quick creation of instances of objects
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量 var obj2 = [obj, 'foo', 'bar']; // Array数组字面量 var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量 var obj4 = function(){}; // Function函数字面量
new constructor
Through the constructor of the built-in object, or a custom function. Use thenewoperator to create an object and execute the constructor method.
var obj = new Object(); var obj2 = new Array(1000); var obj3 = new RegExp('^[a-zA-Z0-9]$'); var obj4 = new Function('a', 'b', 'return a + b;');
Function declaration
The object created by function declaration. Function belongs to a special object.
function Foo() {} Foo instanceof Object; Foo instanceof Function;
Object.create
Pass in an object as the prototype of the returned object, create a new object, and point the prototype of the new object to the passed in object.
var foo = { 'foo': 'foo', 'bar': 'bar' }; var o = Object.create(foo); // o.__proto__ = foo console.log(o.foo); // o.__proto__.foo
UseObject.create(null)You can return a dictionary object.
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
Object prototype
Every Objects have a built-in__proto__attribute that points to theprototypeattribute of the function that constructed it. The constructor's
prototype.constructorpoints to the constructor Function native. The process of searching for an object's attributes consists of the following parts:
Search for the data descriptor (writable, value) or access descriptor (getter, setter) of the object's attributes. If found, return the corresponding value. If the query cannot be found, proceed to step 2. Find whether the value of the object property is explicitly defined (can be detected byObject.getOwnPropertyNames). If the object property is defined, the defined value is returned. If not, proceed to step 3. Find the hidden prototype of the object__proto__The properties of the object, the rules are the same as steps 1 and 2. If it has not been found, repeat step 3 until__proto__is null.
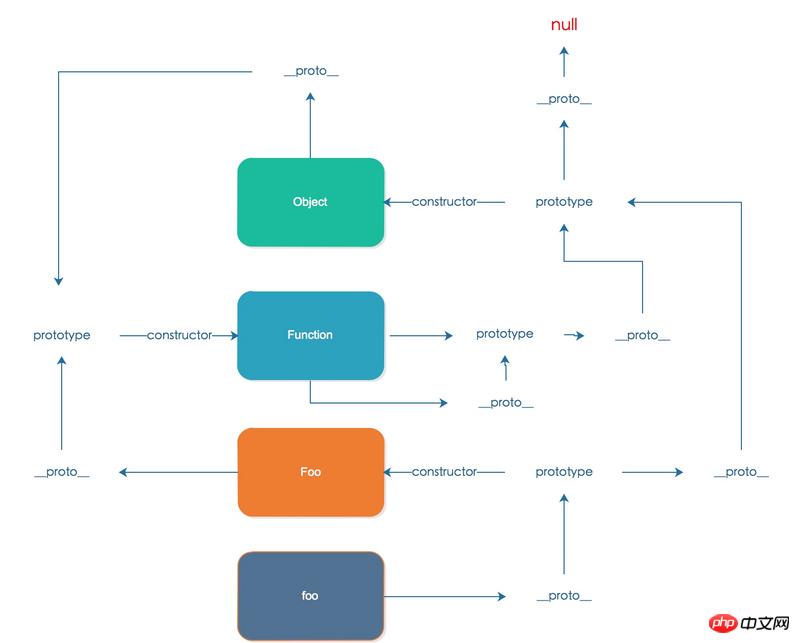
The specific case is shown in the figure below:

#Detecting object prototype
Test an object in its prototype chain Whether there is a prototype attribute of a constructor in
instanceof Object.prototype.isPrototypeOf
instanceof
operator, language-level detection of the prototype of the object Whether the chain contains the prototype of the constructor
function Foo () {} Foo instanceof Function; // return true Foo instanceof Object; // return true
SimulationinstanceofFind whether the constructor of the object's prototype chain contains the incoming constructor,__proto__In some specific browsing The device has a function attribute that is exposed to the user
function Bar () {} function isInstanceof (obj, Constructor) { if (obj === null) { return false; } // 忽略 string, number, boolean, null, undefined 类型干扰 if (!~['object', 'function'].indexOf(typeof obj)) { return false; } var prototype = obj.__proto__; while(prototype) { if (prototype.constructor === Constructor) { return true; } prototype = prototype.__proto__; } return false; } isInstanceof(Bar, Function); isInstanceof(Bar, Object);
isPrototypeOf
The prototype object of the constructor is used to detect whether there is a constructor in the prototype chain of the target object. Prototype object.
function Baz () {} var baz = new Baz(); Baz.prototype.isPrototypeOf(baz); Function.prototype.isPrototypeOf(baz); Object.prototype.isPrototypeOf(baz);
Get the object prototype Object.getPrototypeOf__proto__
var o = {}; var prototype = Object.getPrototypeOf(o); console.log(prototype === Object.prototype); // return true // 部分浏览器有效 var o2 = {}; console.log(o2.__proto__ === Object.prototype); // return true
Set the object prototype Object.create Object.setPrototypeOf
Object.create
Return an object and set its prototype
function Foo () {} function Bar () {} Foo.prototype.foo = 'foo'; Bar.prototype = Object.create(Foo.prototype); Bar.prototype.constructor = Bar; // 修正原型链的constructor var o = new Bar(); console.log(o.foo); // return foo; console.log(o instanceof Bar); // return true
Object.setPrototypeOf
Set the implicit prototype of the object directly__proto__
function Foo () {} Foo.prototype.name = 'foo'; var o = Object.create(null); Object.setPrototypeOf(o, Foo.prototype); console.log(o.name); // return foo
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to optimize the time-sharing function in JS
JS realizes the function of exchanging left and right lists
jQuery ajax readsjson and sorting method detailed explanation
The above is the detailed content of Basics of the prototype concept of Object objects in JS (detailed content, clear at a glance). For more information, please follow other related articles on the PHP Chinese website!




