
This time I will bring you the function of exchanging left and right lists with JS. What are theprecautions for exchanging left and right lists with JS? The following is a practical case, let’s take a look.
Implementation functions:
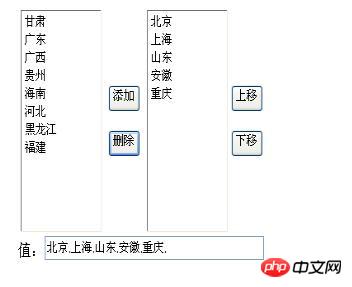
1. Add the content of the left drop-down box to the right drop-down box, support multi-select movement, and remove the right drop-down box object at the same time ; 2. Supports moving the upper and lower positions of items in the list; 3. The rendering is as follows:
选择下拉菜单 选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。
Detailed explanation of ElTableColumn extension method
Detailed explanation of Vue operation custom dynamic component method
The above is the detailed content of JS implements the function of exchanging left and right lists with each other. For more information, please follow other related articles on the PHP Chinese website!




