
Since JavaScript does not support multi-threading, it cannot use code to control and create a background process like Java. Therefore, we encountered problems that were difficult to solve when optimizing the project.
AJAX combined with webWorker
In the project, I need to display the chat list and friend list at the same time when the user enters an account!
Problem analysis:
If the number of friends is relatively small, then the problem is very simple! Just load it directly with ajax!
but! How could this society with complex interpersonal relationships not have people with tens of thousands of friends! Therefore, direct loading is obviously not possible!
Let’s first talk about the practice of a certain web chat page! Paging loading, loading a subsequent friend list when the user scrolls the wheel or scroll bar. This is also the most commonly used method.
Faced with this problem, if you load the chat list first, then click on the friend list and then load the friend list, the phenomenon of loading twice will appear!
Therefore, it is necessary to load a friend list at the same time as the chat list is loaded, so that there will be no double loading!
There will be another problem! Two requests need to come back the fastest!
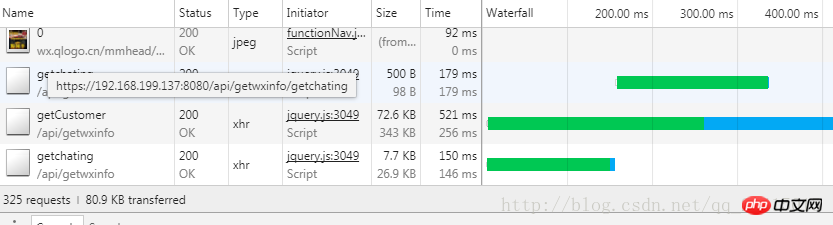
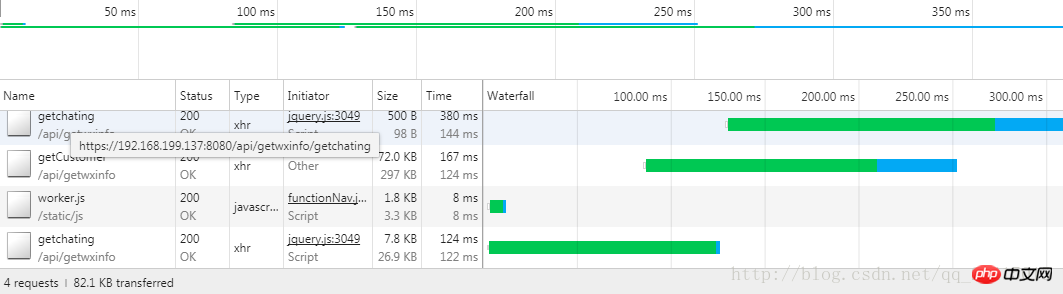
First, take a look at the request speed of the two methods!

#These are two ajax requests at the same time!
 This is webworker implementing two requests!
This is webworker implementing two requests!
All right! Take a look at the code!
index.js
worker = new Worker("/static/js/worker.js"); //最好先判断浏览器是否支持worker,我的项目用的是谷歌,所以就不判断了!
//最好不要反复创建worker 因为worker是开辟了一个新空间
worker.postMessage({
type:"all",
id:id
}); //发送消息到worker.js中
worker.addEventListener("message",function(e){
console.log("接收消息",e.data.content);
})//监听worker发回来的消息!1234567891011121314
worker.js
onmessage = function (event){//监听消息
console.log("worker.event.data:",event.data); var postStr ="par_ser="+event.data.id; var url =""; if(event.data.type == "all"){
url = "/api/getwxinfo/getCustomer";
}else if(event.data.type == "char"){
url = "/api/getwxinfo/getchating";
postStr = postStr+"&num="+event.data.num;
} var xmlhttp=new XMLHttpRequest(); var content = "";
xmlhttp.open('POST',url,true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send(postStr);
xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState==4 && xmlhttp.status==200){
content = xmlhttp.responseText; self.postMessage({ type:event.data.type,
content : content
});
}
}
}Any expensive algorithm or request on the page can be put into the worker for calculation and then sent back to the main js.
Gears to solve worker compatibility
When solving worker compatibility, IE, Firefox and other browsers do not support the worker API,
so I found this Gears. It is a Google plug-in and is similar to workerAPI! Give a small example:
Gears.jsvar worker = google.gears.factory.create('beta.workerpool');//创建worker Pool,之后创建workerworker.onmessage = function(e){
console.log(e.body);
}//创建workervar workerid = worker.createWorkerFromUrl("js/GearsWorker.js");//发送信息到worker中worker.sendMessage(getValueToDecrypt(),workerid);123456789
GearsWorker.jsvar workerpool = google.gears.workerPool;
workerpool.onmessage = function(e){
//把值回传主进程 workerpool.sendMessage(decryptedValue,e,sender);}How can it be done without workers?
Here is the most common method: timer
You can encapsulate a place with a large amount of calculation into a code block and use a timer to control its execution. But it may not be that simple in this way, so it is not recommended!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
JS HTML5 to make mouse-bound particle flow animation
How to make snowflake falling animation in JS
Detailed explanation of the steps to implement port reuse in Node.Js
The above is the detailed content of A brief discussion on js to solve multi-threading and introduction of webWorker (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!




