
This time I will bring you a detailed explanation of the steps for r.js merging and compressing css files. What are the precautions for r.js merging and compressing css files? . Here is a practical case. Let’s take a look.
How to use r.js to merge and compress css files. Create a new css folder under r5 with four css files in it: main.css, nav.css, form.css, and grid.css.

main.css is the merged main file, or configuration file. The files to be merged are imported using @import. As follows
main.css
@importurl("nav.css");
@importurl("grid.css");
@importurl("form.css");The other three are ordinary css files with various styles defined in them. No code is posted here. Here we will use the command line to merge these four files and generate them into r5/css/built.css.
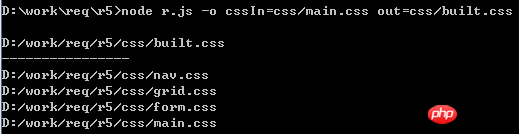
node r.js -o cssIn=css/main.css out=css/built.css

When you return to the r5/css directory, you will find an additional built.css file, which is a merger of four other css files.
You can also use optimizeCss parameter settings to configure whether to compress and compress options. The values of optimizeCss are standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines.
none No compression, only merge
standard Standard compression removes line breaks, spaces, Comments
standard.keepLines In addition to standard compression, line breaks are retained
standard.keepCommentsKeep comments except for standard compression
standard.keepComments.keepLinesKeep newlines and comments except for standard compression
Example:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
After compression, the entire built.css is in one line.
Summary:
1. For non-local module files configured with path, you need to configure paths.xx=empty: when using r.js to merge and compress.
2, use the cssIn and optimizeCss parameters to merge and compress css files.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
Recommended reading:
vue jquery lodash sliding top floating fixed function implementation detailed explanation
##Vue implementation of PopupWindow component usage steps analysis
The above is the detailed content of Detailed explanation of the steps to merge and compress css files using r.js. For more information, please follow other related articles on the PHP Chinese website!




