
This article mainly introduces the directory structure, entry files and routing settings of Yii. It has certain reference value. Now I share it with you. Friends in need can refer to it.
This article starts from the directory of YII Starting from the structure analysis, to the entry file analysis, to the detailed explanation of routing settings, and the detailed explanation of views, it comprehensively shows us all aspects of the YII framework. It is a very good article, and I recommend it to everyone.
The project name was changed from "FantaCMS" to "testyii" ———— Custom!
1, Project directory structure analysis


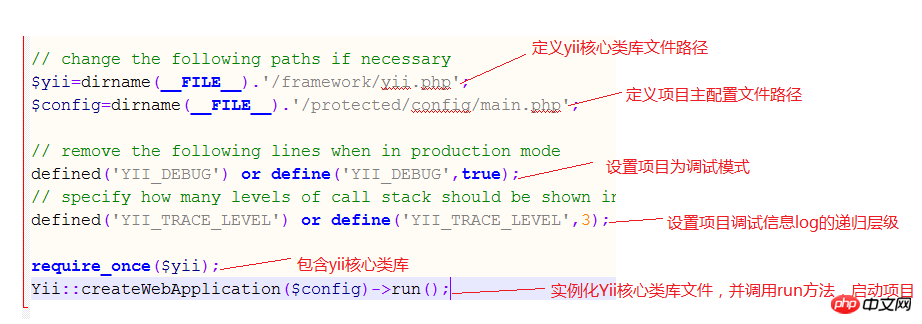
2, Yii entry file analysis

When Yii starts the project, the project main configuration file array is passed, then Yii will bind a global to the entire application Yii object and can be called by the following method: Yii::app()
The Yii system binds the array value in the configuration file to the object in the form of key-value pairs, for example, in In the configuration file, we configured:
'name'=>'My Web Application',
Then we can get "name" through the properties of the object anywhere in the project ” value, the method is:
Yii::app()->name;
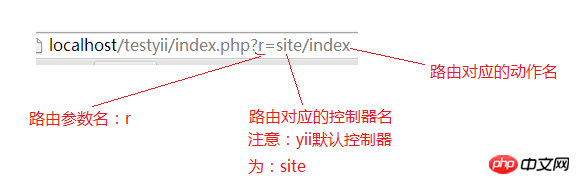
3, Yii routing settings

At the same time, you should know: For the controller name, Yii will first detect whether the current controller name is a "module name", and if it is a module name, it will first locate the module.
"Module" will be explained later when building the project.
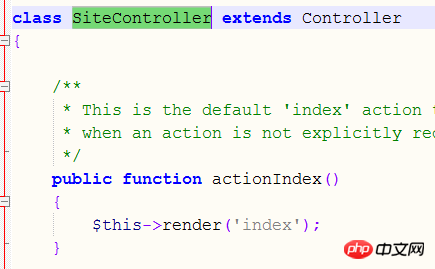
What is accessed through the above route is: the actionIndex method in the SiteController class under the SiteController.php class file
The controller file is located in: protected/controllers directory, which is our control Controller file storage directory
Pay attention to the way controller files and action method names are written in Yii. Controllers have a unified suffix "Controller", and action methods also have a unified prefix "action". At the same time, the action method name is required The naming convention conforms to "the first letter of each word except the first word must be capitalized"
Because the default controller name of Yii is: site
The default action name is: index
Therefore, the above path accessed by specifying the controller name and action name has the same effect as direct access: http://localhost/testyii/
4, view call
In the action method, call: $this->render('index');
to specify the view file for the corresponding action method. The view file is located at: protected/ Views/site directory
Where: site is the corresponding controller name folder, each controller name should have a unique folder name corresponding to it in the view
Then The specific view file displayed through 'index' in the action method is the specified 'index.php' view file under the site controller
Also note:
Calling the view There are two methods:
$ this-& gt; render ---- & gt; will call template files
# and
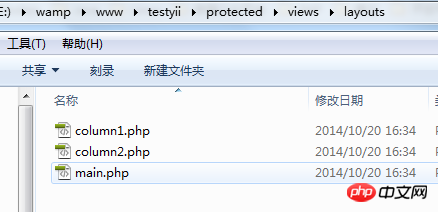
## $ This-& gt --------------------------------- -> The template file will not be calledThe difference between them is also as mentioned above.5, view template settings





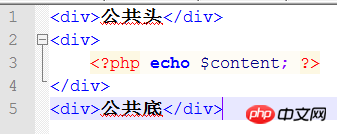
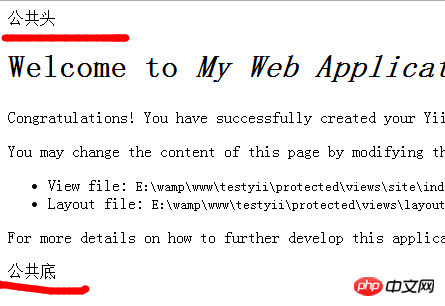
Then we found that the template file has become our own specification, and if you do not need the view file to render the template file, then you can call the view file in the action method Use: $this->renderPartial method
Or you don’t need to call the template file in the entire project, then you can use all of them when calling the view file in the action method: $this->renderPartial
Or set the view template file to "empty", for example: public $layout='';
Continue in the next section: Yii's magician: gii, Yii modules and module customization
Related recommendations:
yii’s urlManager component configuration
##
The above is the detailed content of Yii directory structure, entry file and routing settings. For more information, please follow other related articles on the PHP Chinese website!




