
This time I will bring you a detailed explanation of the steps for making a dw text box. What are the precautions for making a dw text box. The following is a practical case, let’s take a look.
Software name:
Adobe Dreamweaver CS6 Green Lite by Ansifa (2013.2.22 ) 93M
Software size:
93MB
UpdateTime:
2013-09-27
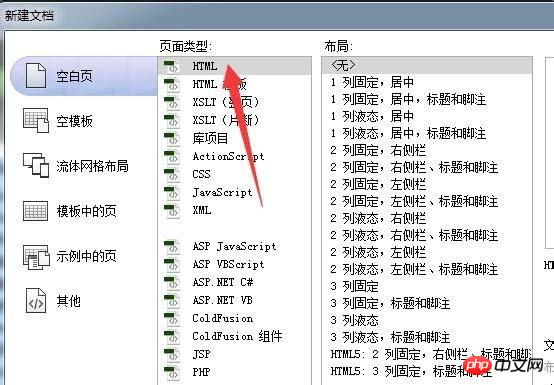
First we create a blank html, the editor here uses Dreamweaver CS6 Demo, other versions are similar.

Method 1: Suitable for friends who know a little html knowledge.
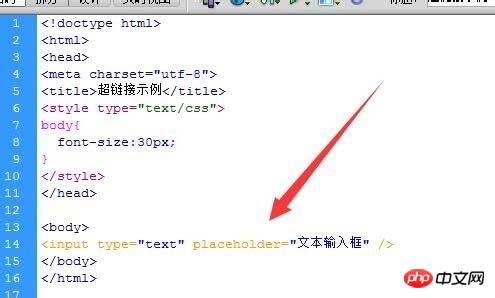
Write code directly, This is the input box.

Method 2: If you are a novice, you can use the insertion method.
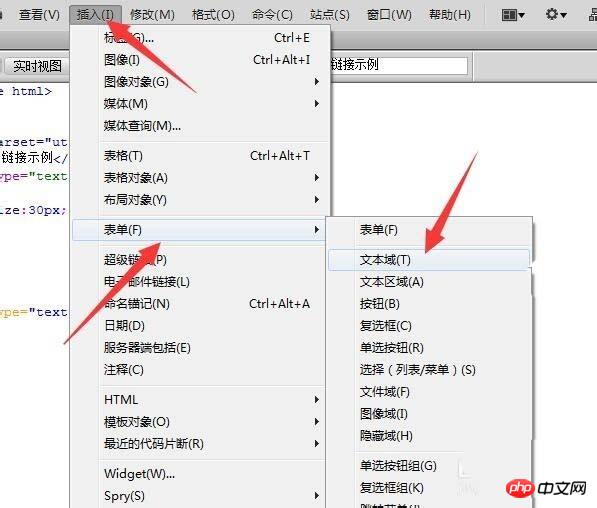
1. Click "Insert" on the menu bar, and then select "Form". There is a "Text Field" option in the submenu of the form. This is Input box.

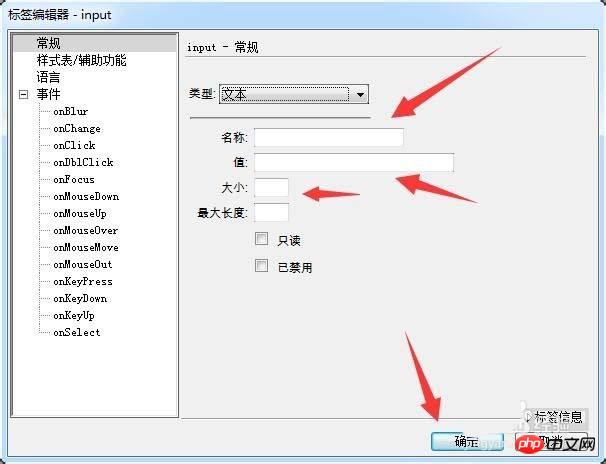
#2. Then a dialog box will pop up, and we can set the properties such as the name and size of the text box.

Finally, take a look at the effect in the browser. The first is handwritten, and the second is the inserted .

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of Node debugging tools
##jquery fullpage plug-in adds header and tail copyright related
The above is the detailed content of Detailed explanation of the steps to create a dw text box. For more information, please follow other related articles on the PHP Chinese website!




