
The content introduced in this article is about the implementation of phpcms search function. It has certain reference value. Now I share it with everyone. Friends in need can refer to it.
I am currently working on a portal website. I used the search function of phpcms. I have always wanted to implement this function before, but I was unable to calm down and study the implementation principles of phpcms. Today I will record my analysis process through this blog. The information on the Internet is relatively scattered, and I always read it. It’s still unclear, so here is a more systematic summary.
The background template of the phpcms search function is located under the path: phpcms\modules\search. There is a file named index.php under this path. file, which contains some methods for displaying search results, such as our commonly used init method, from the construction method of index.php
$this->db =pc_base::load_model(‘search_model’); It can be found that index.php uses the database prefix _search name table
The front-end template of the phpcms search function is located at: phpcms\templates\default\search. There are four files in this path, namely index.html, footer.html, header.html and list.html. The index.html here means no The display page called when searching for results. header.html and footer.html represent the header and footer parts of the search results. list.html represents the display page called after the search results are found.
For the search function of phpcms, I mainly use the match against fuzzy query function of mysql, but this function is not correct for querying content containing Chinese information, and the support is not good, so I This part of the code has been blocked. The specific blocking method is to open the phpcms\modules\search\index.php file, find about 84 lines, and comment out the following code:
//如果分词结果为空
if(!empty($segment_q)) {
$sql = "`siteid`= '$siteid' AND `typeid` = '$typeid' $sql_time AND MATCH (`data`) AGAINST ('$segment_q' IN BOOLEAN MODE)";
} else {
$sql = "`siteid`= '$siteid' AND `typeid` = '$typeid' $sql_time AND `data` like '%$q%'";
}in Just add the following code after this code:
$sql = "`siteid`= '$siteid' AND `typeid` = '$typeid' $sql_time AND `data` like '%$q%'";
For modification of the front-end code, we can refer to phpcms\templates\default\search\index.html file, check the original index.html file, and find the code associated with the query function form submission as shown below:
<form name="search" type="get">
<input type="hidden" name="m" value="search"/>
<input type="hidden" name="c" value="index"/>
<input type="hidden" name="a" value="init"/>
<input type="hidden" name="typeid" value="{$typeid}" id="typeid"/>
<input type="hidden" name="siteid" value="{$siteid}" id="siteid"/>
<p class="sr_frm">
<p class="sr_frm_box">
<p class="sr_frmipt"><input type="text" name="q" id="q" class="ipt">
<p class="sp" id="aca">
</p><input type="submit" class="ss_btn" value="搜 索">
</p>
</p>
<p id="sr_infos" class="wrap sr_infoul">
</p>
</p>
</form>The type attribute of the input in this part of the code is hidden content They are added to the URL by default when submitting the form. This part of the content is not submitted through the form. For example, taking myself as an example, my URL containing the search button is: http://localhost/startwill/index .php?m=content&c=index&a=lists&catid=41. When I enter the word product in the search box, the redirected URL is: http://localhost/startwill/index.php?m=search&c=index&a =init&typeid=3&siteid=1&q=product, the values of m, c, a, typeid, and siteid are all submitted by us through hidden method, and the value of q is entered through the search box, which we use on our own page At this time, you can follow the code above.
The display code of phpcms can be implemented by referring to phpcms\templates\default\search\list.html. In list.html, you can pass { loop
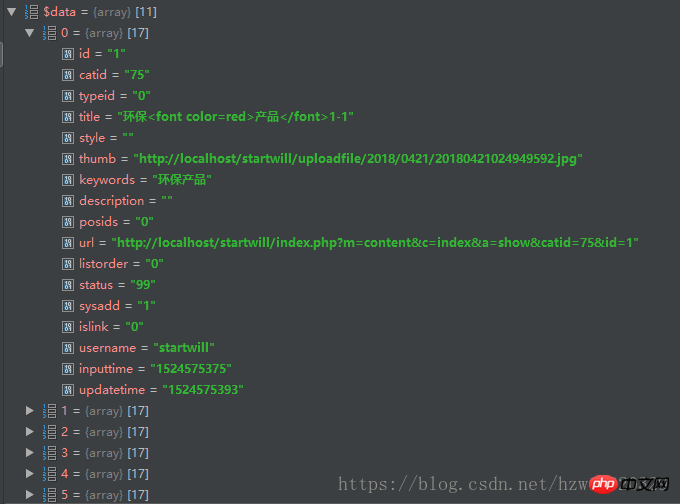
r} to obtain the searched result value. The content fields stored in $data are as follows:
With these field information, we can do whatever we want in our list.html display page.
What needs special attention here is that when we write code in our own list.html, we can use loop loops, but do not use data to store ourselves If the value is traversed, the value assigned through search will be overwritten, and the entire page will display the value you assigned yourself.
The above is the detailed content of phpcms search function implementation. For more information, please follow other related articles on the PHP Chinese website!




