
Custom instructions are used to operate DOM. Although Vue promotes the concept of data-driven views, not all situations are suitable for data-driven views. Custom instructions are an effective supplement and extension. They can not only be used to define any DOM operation, but are also reusable.
For example, the loading of Google images is very elegant. Before the image is loaded, a random background color is used as a placeholder, and the image is directly rendered after the image is loaded. This function can be very conveniently implemented using custom instructions. 

The second use of custom instructions is to integrate third-party plug-ins. We know that any software development field can be divided into four layers: the bottom layer is the native API, the upper layer is the general framework, the upper layer is the general components, and the top layer is the specific business code. A universal framework must be equipped with a complete set of universal components to truly establish its status in the world.
In the field of front-end development, the previous common framework was jQuery. jQuery and common components built based on jQuery formed a huge production system. The current common frameworks are Angular, React and Vue, and each framework needs to build a new component library based on itself. The good thing about custom instructions is that the original common components, whether pure js or jQuery-based, can be directly absorbed without modification or reconstruction.
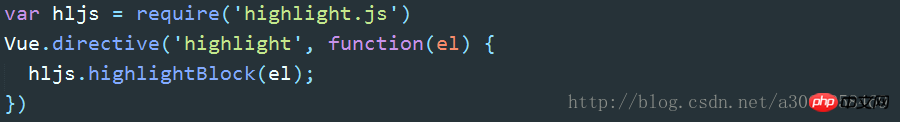
For example, highlight.js is usually used when writing documents. We can directly encapsulate it as a custom instruction, so that highlight.js becomes a new function of Vue. 


If you encounter the problem of how to integrate third-party plug-ins with Vue.js, you can try to use custom instructions to achieve it. .
Related recommendations:
Angualar 1 The use of custom instructions--Message box
angular custom instruction implementation elements can be moved arbitrarily
Creation of windows custom commands
The above is the detailed content of Vue.js implements custom instruction code sharing. For more information, please follow other related articles on the PHP Chinese website!




