
This article mainly introduces an in-depth understanding of the js prototype chain. The editor thinks it is quite good. Now I will share it with you and give it a reference. Let’s follow the editor and take a look.
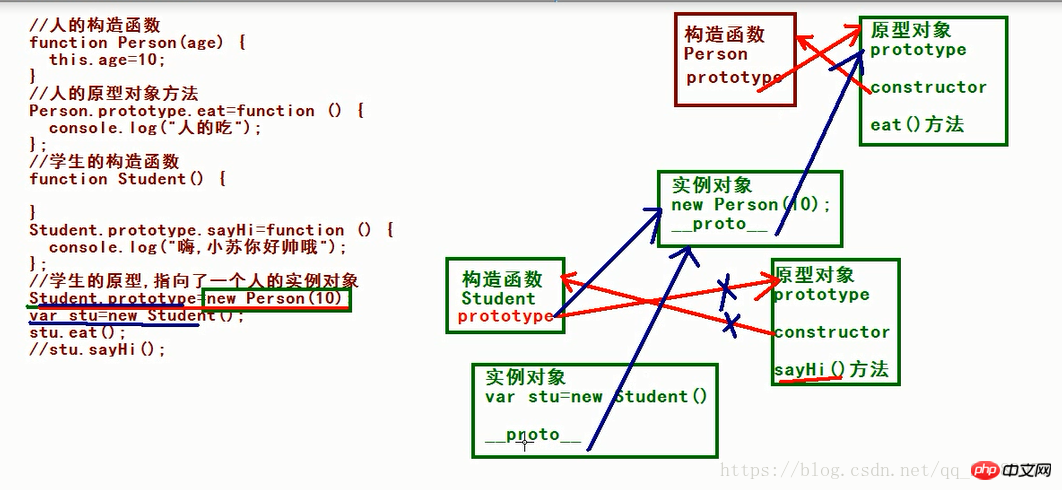
1. Prototype chain: the relationship between instance objects and prototype objects. This relationship is connected through prototypes (_proto_)
instances The prototype _proto_ of an object points to the prototype object of the constructor where the object is located
If the prototype object (prototype) pointer of the constructor changes, the prototype (_proto_) pointer of the instance object will also change

Instantiate the Person object and assign it to the prototype of the student. Then the pointer of the student's prototype object (prototype) changes, and its instantiated object stu changes accordingly. So SayHi cannot be used, eat can be used
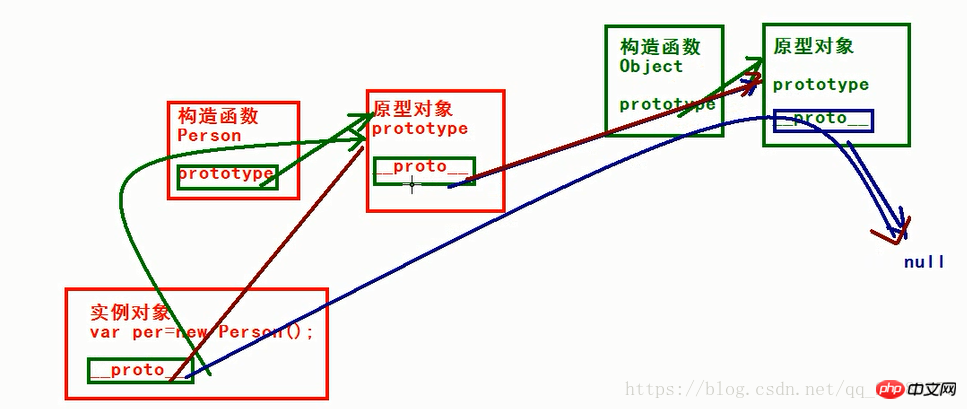
2. The instance object points to _proto_ in the object object, which is null
Each prototype object prototype has its own _proto_, and the _proto_ It also points to object. The _proto_ of object's prototype is null, so the instance object ultimately points to null. The _proto_ of any function points to the _proto_ of object;

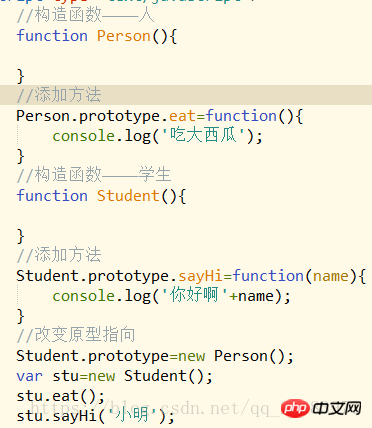
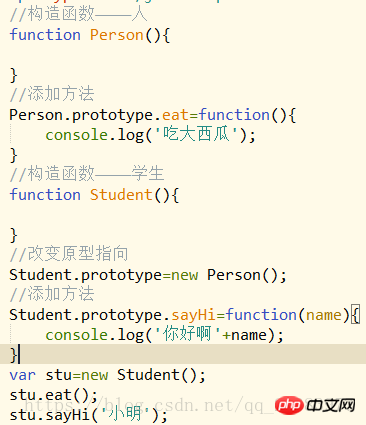
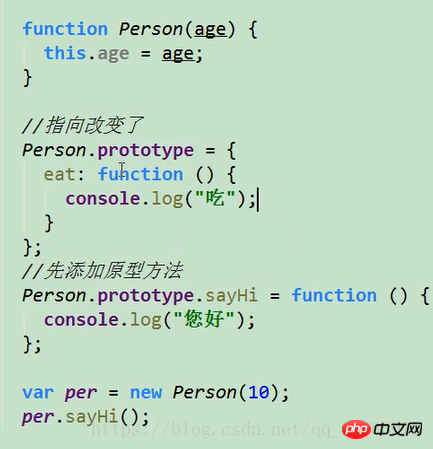
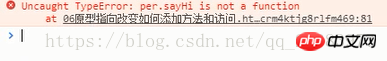
3. Add the method after changing the prototype pointer, otherwise the addition will be invalid
 Medium:
Medium:
Adding to this object will not report an error
 4. To access this property from the instance object, you should first find it from the instance object. If you find it, use it directly;
4. To access this property from the instance object, you should first find it from the instance object. If you find it, use it directly;


to output male (male has been defined in the instance object)
 Change the attributes of the instance: per.sex =Female, if you visit again at this time, it will be Female
Change the attributes of the instance: per.sex =Female, if you visit again at this time, it will be Female
The above is the detailed content of In-depth understanding of js prototype chain. For more information, please follow other related articles on the PHP Chinese website!




