
This article mainly introduces the method of using Angular CLI to generate routes. It is quite good. Now I will share it with you and give it as a reference. Let's take a look together
The first article is: "Using angular cli to generate angular5 projects": http://www.jb51.net/article/136621.htm
The second article The article is: "Using angular cli to generate code from blueprints" :http://www.jb51.net/article/137031.htm
We know that using ng g module admin will generate admin module.
Using ng g m sales --routing will generate two modules, sales and sales-routing.
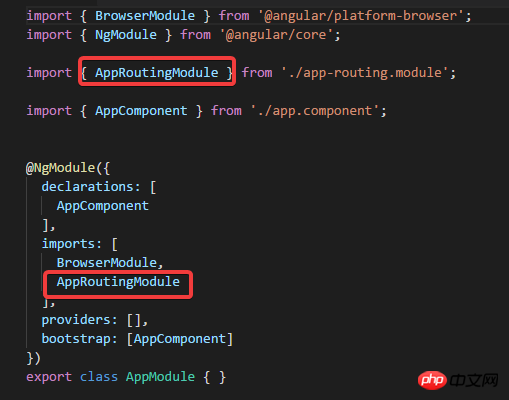
sales-routing contains the routing information, and it is imported into the sales module.
Generate routes for the application.
Create a project first:
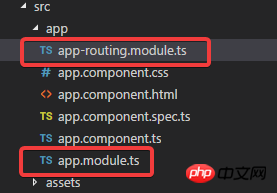
ng new my-routing --routing

You can see that two modules are generated.
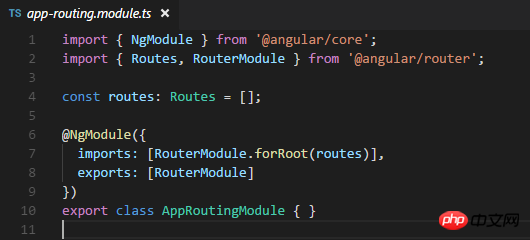
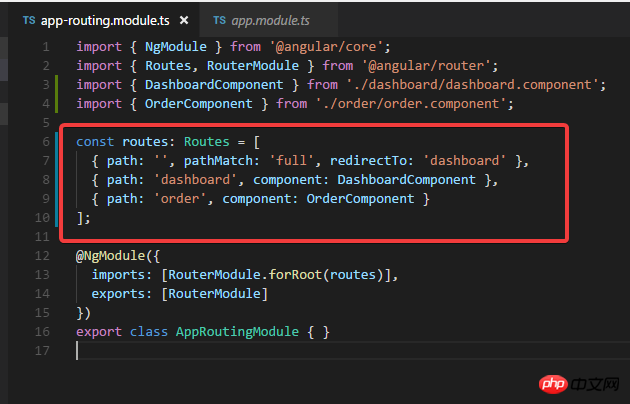
Look at the routing module:



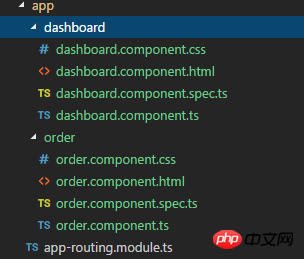
ng g c dashboard ng g c order





For an application with multiple modules Situation.
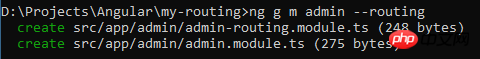
Generate another module with a routing module (you can first use the -d parameter to view the file to be generated):ng g m admin --routing

ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin



You can see:


Generate Gurad.
ng g guard xxx
How to configure Angular CLI in Mac environment
.Net Core + Angular Cli to achieve development environment construction
The above is the detailed content of How to generate routes using Angular CLI_AngularJS. For more information, please follow other related articles on the PHP Chinese website!




