
This article shares with you a thought about Fixing a randomly reoccurring keyboard issue. It is very meaningful. Friends who are interested can take a look.
It took nearly a week to fix. I found a bug on the mobile terminal. It is a very interesting bug, something like this. This is a relatively long story, if you are interested you can keep reading.
The bug manifests itself after using a tablet applicationfor a long time First, after entering some content in the input box, click done/search, second, then click on some blank areas of the page, the soft keyboard pops up, and the cursor focus is on In the recently entered input box.
At this time, the application's response to user behavior will make users confused and confused.
In summary, it has the following characteristics
The application is normal at the beginning, but it cannot be reproduced every time
Once This bug occurs on every page with an input box.
The reoccurring scenario is unknown. It is currently known that the longer the application is used, the more likely it is to occur. Once the application is closed in the background The disease will restart and disappear again.
We first tried to find a minimal user journey to reproduce this bug , I was relatively lucky at that time, and it took me about half a day to find the smallest reappearance path.
Without talking about the business background, let’s briefly introduce the page logic of the application.
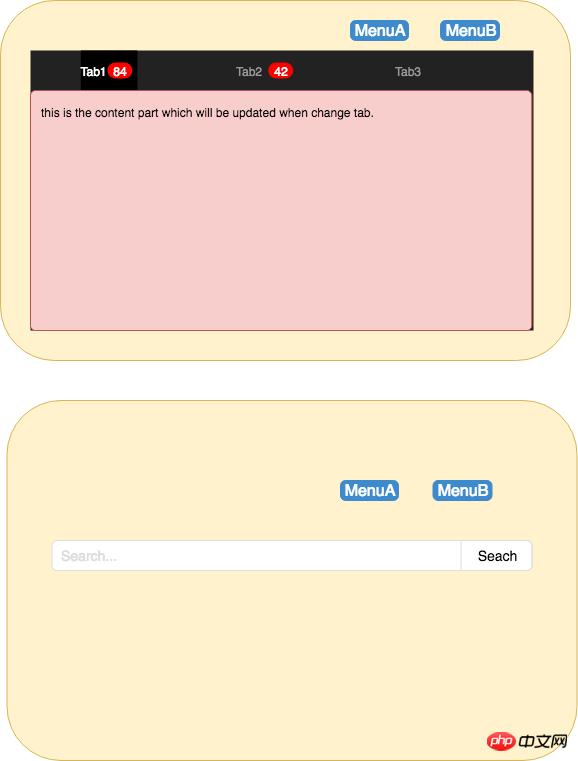
Our application has a home page after logging in. There are three tabs on the home page that can be slid or clicked to switch. There are also some function menus on the tab page. One of the function menu menuA can be clicked to jump to another new one. A page with an input box.
The page is roughly as follows. If you are not a professional UX, please don’t be offended if it is ugly. 
A path we found that can be reproduced quickly is
After logging in to the home page, switch three times repeatedly tab multiple times (more than 20 times)
Click menuA to reach a page with an input box
Enter data in the input box and click Done of the soft keyboard
Click on the blank area of the page
Then the soft keyboard will appear.
After finding a minimum reproduction path, we can find out from the code why the problem occurs.
Because this bug does not disappear after the application is restarted, our suspicion is directed towards the render problem, which is most likely to be caused by the component.
There are a few guesses among us
There is a problem with the input component encapsulated by ourselves
There is a problem with the sliding component of the three tabs, sliding The scroll view in the component affects RN's gesture response system
Finally, it seems that it is not the case. At this time, I was paired with another colleague in the group, and she found that it is easy to have problems when there are many requests. The problem was also suspected to be caused by network request processing. This suspicion is actually not quite right, but it does find a way for us.
We finally found that all our network requests have a layer of mask and a loading prompt symbol similar to the spinner in the web (ActivityIndicator in RN) on the page before the request result is returned. This part will Affects page rendering.
If this part is removed (the masking layer does not appear before the request arrives), the bug will disappear. This discovery was still shocking and confusing at the time, because it seems that part of the reason has been found but we still haven’t figured it out. Why.
With this idea in mind, we try to repair it. According to business needs, we cannot cancel the use of ActivityIndicator, because it is really necessary to give users appropriate prompts.
We tried to modify the implementation of mask. In the old one, we used a third-party RN component react-native-root-siblings to help us insert a sibling element at the root level to display our loading prompt. symbol.
Generally, after sending the request and before the request result arrives, we insert a new sibling element and delete it after the request is completed. At that time, it was suspected that because this part repeatedly modified the element structure of the page, the new-destroy logic was replaced by new-update logic, which reduced the modification of elements. When updating, just trying to prevent the ActivityIndicator from appearing seems to be hidden.
We hope to fix this bug by reducing the repeated deletion and creation of page elements. What is the result?
It is so magical that it is difficult to reproduce. We are very happy, although we still don’t understand the reason.
Later, QA said that it had encountered it several times on real machines, which made us even more puzzled. What is puzzling is that the probability of occurrence has indeed become less, but why does it still appear?
At this time we need to understand the real cause of the bug.
Let’s return to the performance of this bug. Why does clicking on a blank area trigger the focus method of TextInput? We tried a few things like this.
Find out where the focus of TextInput will be triggered
In addition to a small amount of binding ref in the code logic and then triggering the .focus method (Because it only appears in small numbers, it does not meet our scenario where all inputs are affected when this bug appears. Quick elimination is not part of the reason.) We found that there are also many places in the TextInput component provided by RN where the focus method is called.
The above is the detailed content of Thoughts after fixing a randomly recurring keyboard issue (ReactNative). For more information, please follow other related articles on the PHP Chinese website!
 The difference between windows hibernation and sleep
The difference between windows hibernation and sleep
 How to set up Douyin to prevent everyone from viewing the work
How to set up Douyin to prevent everyone from viewing the work
 What is Bitcoin? Is it legal? Is it a scam?
What is Bitcoin? Is it legal? Is it a scam?
 The role of domain name servers
The role of domain name servers
 Summary of java basic knowledge
Summary of java basic knowledge
 C#Task usage
C#Task usage
 What versions of linux system are there?
What versions of linux system are there?
 C language random function usage
C language random function usage




