
This time I will show you how to achieve the font glowing effect in CSS3. What are the precautions to achieve the font glowing effect in CSS3? The following is a practical case, let’s take a look.
text-shadow:h-shadow v-shadow blur color;
h-shadow: The position of the horizontal shadow (the horizontal offset of the shadow), which can be a negative value , required
v-shadow: The position of the vertical shadow (shadow vertical offset), can be a negative value, required
blur: Distance for shadow blur (default is 0), optional
color: shadow color (default is current font color), optional
text shadow, and it does not seem to be able to achieve the font lighting effect.
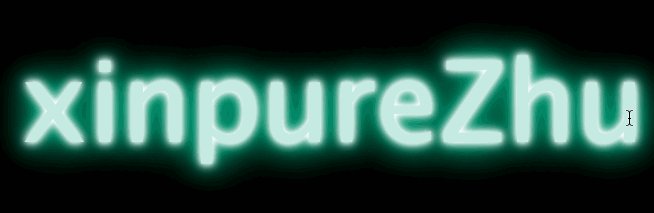
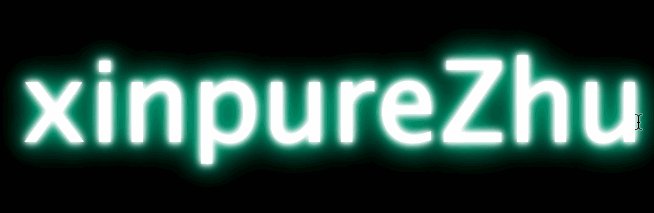
In fact, this is not the case. This is the subtlety of the text-shadow attribute. When the horizontal offset and vertical offset of the shadow are both 0, the shadow coincides with the textAt this time, if the shadow blur distance is increased, the font can be reached Outer glow effect. Of course, in order to make the outer glow more cool, you need to use another feature of text-shadow: setting multiple shadows at the same time (use commas to separate multiple shadows)Code example HTML Code<p> </p><p>xinpureZhu</p>
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
Inheritance and prototype chain of JavaScript
Methods for converting Json and string to each other
The above is the detailed content of How to achieve font glow effect in CSS3. For more information, please follow other related articles on the PHP Chinese website!




