
This time I will bring you the use of Mocha and chai. What are the precautions when using Mocha and chai? The following is a practical case, let’s take a look.
Mocha is one of the popular JavaScript testing frameworks through which you can add and run tests to ensure code quality
Global installation of Mocha
npm install -g mocha
Also install Mocha in the project
npm install --save-dev mocha
Add the following to package.json Script:
"scripts": {
"test": "mocha"
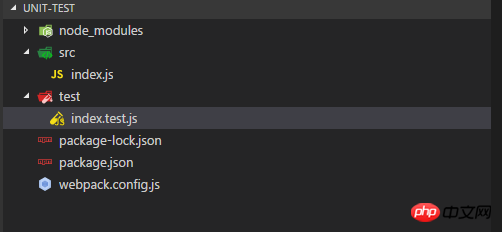
}Before using it, let’s take a look at the structure of the test project we use: 
As shown above As shown, the test files need to be placed in the test directory. When mocka is running, all js files in the test directory will be executed (limited to the level below test, for test/subtest Level one is not executed).
where index.js is our tested code:
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
function addNum(a,b){
return a+b;
}
module.exports=addNum;and index.test.js is our test code (note that a test is added to the name here, which is not necessary. Just to distinguish which are test files):
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
if(addNum(1,2)!==3){
throw new Error("两数相加结果不为两个数字的和");
}
});
});
});Analyze the syntax of the above code:
The test script should include one or more describe blocks, and each describe block should Include one or more it blocks.
The describe block is called a "test suite" and represents a set of related tests. It is a function whose first parameter is the name of the test suite ("testindex.js") and the second parameter is a function that is actually executed.
It block is called "test case" (test case), which represents a single test and is the smallest unit of testing. It is also a function. The first parameter is the name of the test case ("The addition of two numbers is the sum of two numbers"), and the second parameter is a function that is actually executed.
In the above example, test the addNum function. If runs wrong, throws an exception
Run at this time
npm test
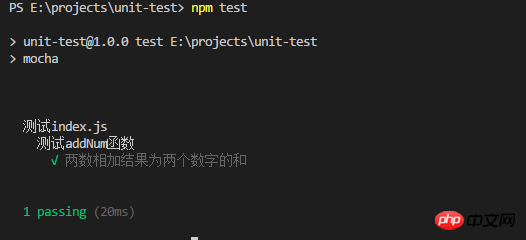
You can get the following results
In order to see the result of the running error, we modify the code of index.js at this time:
function addNum(a,b){
return a+b-1;
}
module.exports=addNum;Run again
npm test
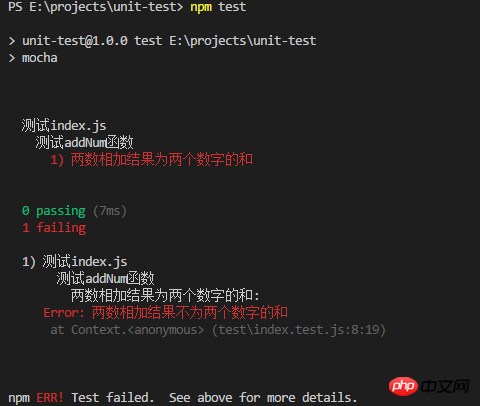
The results are as follows:
In the above Mocha example, test failure is handled by throwing an exception, which is somewhat cumbersome. , so the assertion library emerged.
Here we introduce a commonly used assertion library chai.
It can be simply understood that this is an encapsulation of our exception-throwing method above. When the judgment fails, an exception will be thrown.
First install chai:
npm install --save-dev chai
Then let us use chai to modify the above index.test.js:
var expect = require('chai').expect;
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
expect(addNum(1,2)).to.be.equal(3);
});
});
});The above grammar is very close to natural language, expect (expect) is an expression The result of an expression is equal to an expression.
Run
npm test
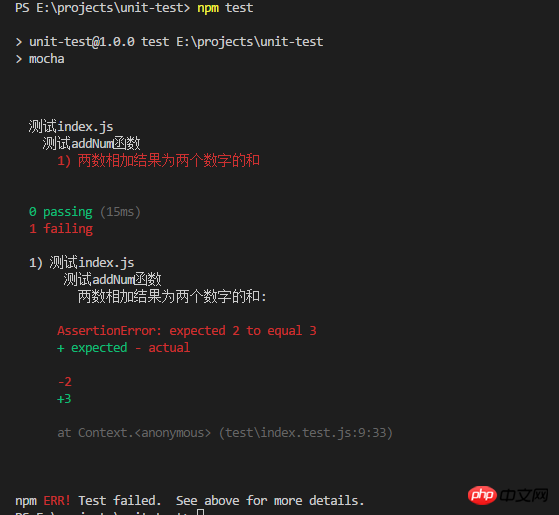
and get the following results: 
It can be seen that the assertion library in the picture also printed the expected result 3 and the actual result 2.
It would be much more cumbersome to use judgment to throw exceptions.
The above syntax is chai's expect syntax, which also has should syntax and asset syntax.
If you have used java and .NET before, you may be more comfortable with assets:
var assert = require('chai').assert;
assert.typeOf(foo, 'string');
assert.equal(foo, 'bar');
assert.lengthOf(foo, 3)
assert.property(tea, 'flavors');
assert.lengthOf(tea.flavors, 3);The grammatical meaning of this is obvious, so I won’t go into details here.
If you want to test a single test js, you can use:
mocha test/index.test.js
Or multiple js
mocha test/index.test.js test/add.test.js
Of course you can also use it Wildcard Test all js and jsx in a certain folder:
mocha 'test/some/*.@(js|jsx)'
We are not using ES6 syntax above, so let us The code has been changed to ES6 syntax.
The index.js is:
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
export default (a,b)=>{
return a+b-1;
}and the index.test.js is:
import {assert} from 'chai'
import addNum from '../src/index'
describe('测试index.js',()=> {
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})It is definitely not possible to run the mock directly at this time. We now need to install babel:
npm install babel-core babel-preset-es2015 --save-dev
Then, create a new .babelrc file under the project directory:
{
"presets": [ "es2015" ]
}Then change the script in package.json to:
"scripts": {
"test": "mocha --compilers js:babel-core/register"
},The --compilers parameter is used Specify the transcoder of the test script. This line of command means to first use the babel-core/register module to process the .js file when running mocha
Note:
--compilers will be used in the future Removed, the official said it is redundant, and as an alternative, the
"scripts": {
"test": "mocha --require babel-core/register"
},command has become simpler
Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。以下命令设置超时时间为5000:
mocha -t 5000 index.test.js
Mocha默认会高亮显示超过75毫秒的测试用例,以下命令设置高亮判断的临界值:
mocha -s 1000 index.test.js
Mocha在describe块之中,提供测试用例的四个钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('测试index.js',()=> {
before(()=>console.info("在本区块的所有测试用例之前执行"))
after(()=>console.info("在本区块的所有测试用例之后执行"))
beforeEach(()=>console.info("在本区块的每个测试用例之前执行"))
afterEach(()=>console.info("在本区块的每个测试用例之后执行"))
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})关于mock和chai常用的一些玩法都讲了,更多的关于mock的测试结果输出格式,以及skip跳过测试和only仅测试当前用例等玩法就不讲述了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of The use of Mocha and chai. For more information, please follow other related articles on the PHP Chinese website!




