
This time I bring you the Vue.js plug-in. What are the precautions when using the Vue.js plug-in? The following is a practical case, let’s take a look.
Import plug-in (take vue-router as an example)
Execute command: npm install vue-router --save
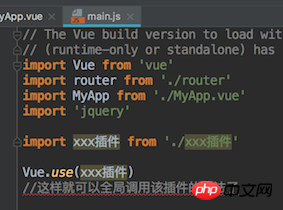
If a plug-in needs to be used globally , you can import the plug-in in the main.js file and register it under Vue.use (xxx plug-in), so that you can call the plug-in method globally!
Note: Some The plug-in needs to be instantiated

#I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese websiteOther related articles!
Recommended reading:
Computed properties and data monitoring of Vue.js
Vue tag properties and Conditional rendering
The above is the detailed content of Vue.js plugin. For more information, please follow other related articles on the PHP Chinese website!




