
JS提供了Date类型来处理时间和日期。Date类型内置一系列获取和设置日期时间信息的方法。下面我们简单的
概述一下这个Date类型。
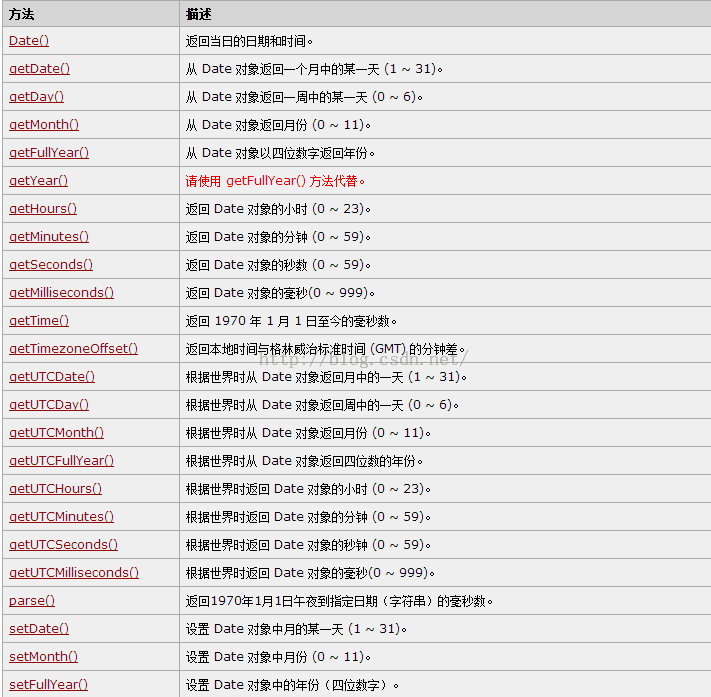
大概看了一下Date类型的方法,下面给出:

上面的方法自己尝试即可,我只简单的演示一下JS正确输出的格式:
var today=new Date();//创建一个时间日期对象 document.write("下面的是世界标准的时间输出:
"); document.write(today+"
"); document.write("下面的是符合我们本地的时间输出:
"); document.write(today.toLocaleString()+"
"); document.write("下面的是符合我们中国人的时间输出:
"); document.write(today.getFullYear()+"-"+(today.getMonth()+1)+"-"+today.getDate()+" "+today.getHours()+":"+today.getMinutes()+":"+today.getSeconds()+"
");
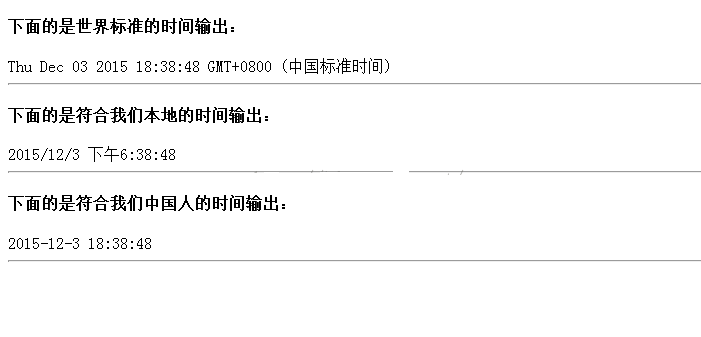
输出的结果为:

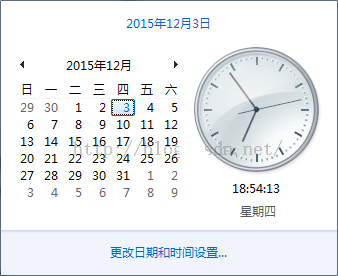
看到这里我就想到了电脑自带的本地时钟,单击任务栏上的时间,会弹出来一个钟表:

那么我们既然知道了JS中的Date类型,是否我们可以在网页上显示一个本地时间和日期的钟表,由于学习的JS知
识少,我就简单地做了一个简易钟表。
给出代码:
看一下运行的结果:

通过在制作简单的钟表效果,学习JavaScript的Date对象,加深对Date对象的认识,希望对大家的学习有所帮助。




