
This article mainly introduces to you the relevant information about Bootstrap Table deletion and batch deletion. Friends who need it can refer to it. I hope it can help everyone.
A record can be regarded as an array of data
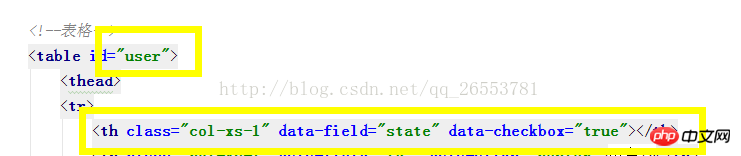
1 Html
1.1 Batch selection box

1.2 Single delete

2 bootStarp
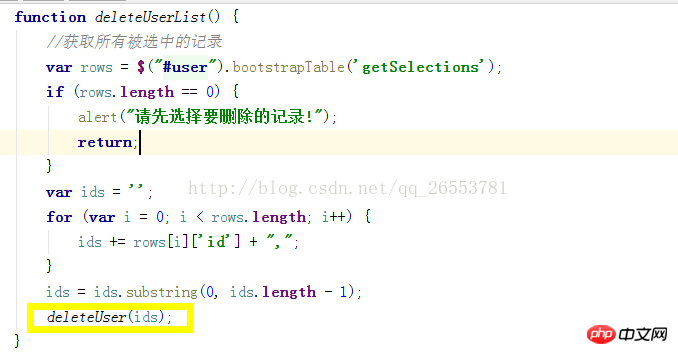
2.1 Batch acquisition
Get selected data

//批量删除
function deleteUserList() {
//获取所有被选中的记录
var rows = $("#user").bootstrapTable('getSelections');
if (rows.length== 0) {
alert("请先选择要删除的记录!");
return;
}
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i]['id'] + ",";
}
ids = ids.substring(0, ids.length - 1);
deleteUser(ids);
}2.2 Single acquisition

//单个删除
function deleteUserById(id) {
deleteUser(id);
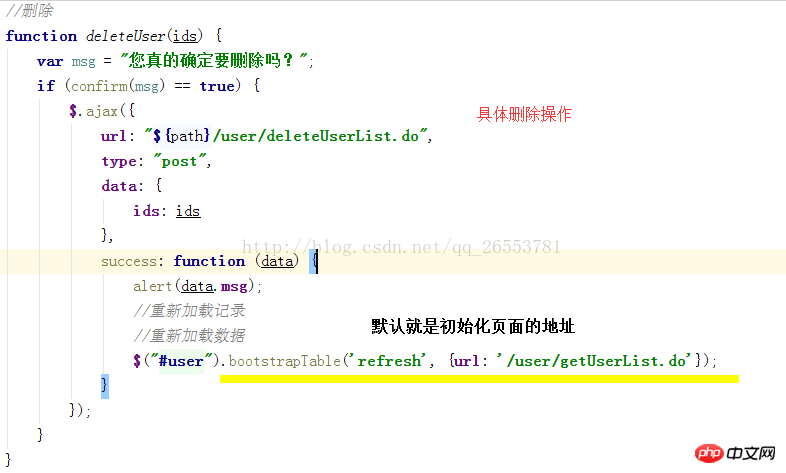
}2.3 Public operation

//删除
function deleteUser(ids) {
var msg = "您真的确定要删除吗?";
if (confirm(msg) == true) {
$.ajax({
url: "${path}/user/deleteUserList.do",
type: "post",
data: {
ids: ids
},
success: function (data) {
alert(data.msg);
//重新加载记录
//重新加载数据
$("#user").bootstrapTable('refresh', {url: '/user/getUserList.do'});
}
});
}
}3 Java

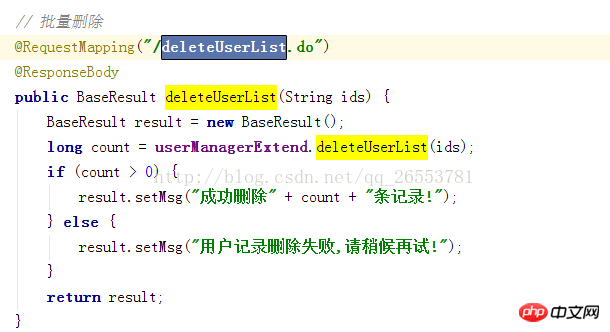
3.1 Controller
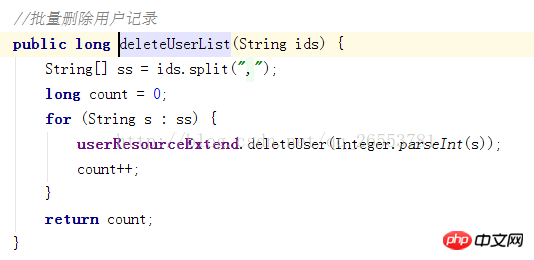
3.2 Service

public long deleteUserList(String ids) {
String[] ss = ids.split(",");
long count= 0;
for (Strings : ss) {
userResourceExtend.deleteUser(Integer.parseInt(s));
count++;
}
return count;
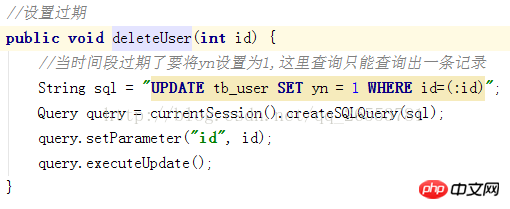
}3.3 dao

Related recommendations:
thinkphp framework implements deletion and batch deletion
The above is the detailed content of Detailed examples of Bootstrap Table deletion and batch deletion. For more information, please follow other related articles on the PHP Chinese website!




