
This article mainly introduces to you the detailed code example of the BootstrapTable loading button function. Friends who need it can refer to it. I hope it can help everyone.
1 html
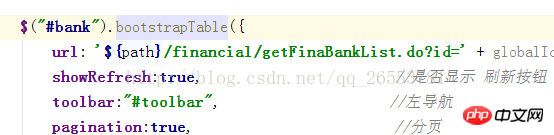
2 bootStarp


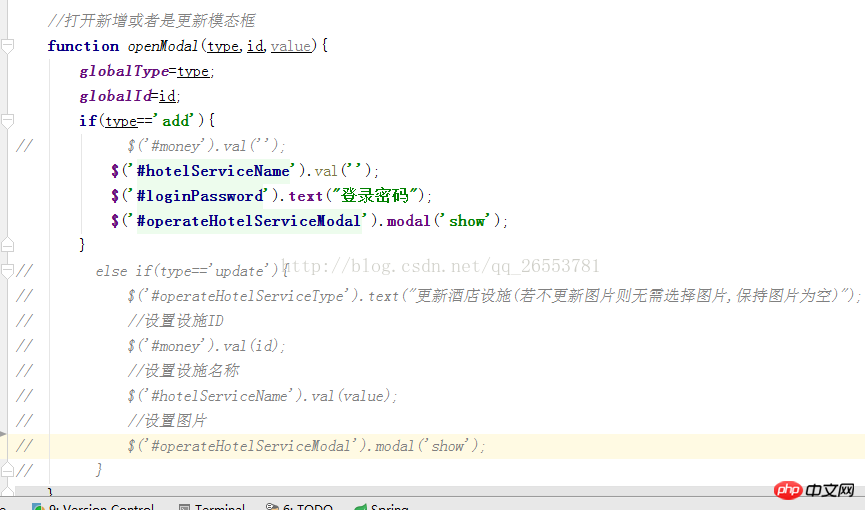
//打开新增或者是更新模态框 function openModal(type,id,value){ globalType=type; globalId=id; if(type=='add'){ // $('#money').val(''); $('#hotelServiceName').val(''); $('#loginPassword').text("登录密码"); $('#operateHotelServiceModal').modal('show'); } // else if(type=='update'){ // $('#operateHotelServiceType').text("更新酒店设施(若不更新图片则无需选择图片,保持图片为空)"); // //设置设施ID // $('#money').val(id); // //设置设施名称 // $('#hotelServiceName').val(value); // //设置图片 // $('#operateHotelServiceModal').modal('show'); // } }

Based on JS to implement the function of sliding left on the mobile terminal to display the delete button
Research on the Input button function of JavaScript type File_Form special effects
jQuery implementation of countdown button function code sharing_jquery
The above is the detailed content of BootstrapTable load button function code. For more information, please follow other related articles on the PHP Chinese website!




