
This article mainly introduces JS+CSS to realize the animation effect in web page loading in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The example in this article shares the specific code for JS to achieve the effect of web page loading for your reference. The specific content is as follows
Required materials:
A loading animated gif picture
Basic logic:
Modal box mask + loading.gif animation,
hidden modal by default When the box
page starts sending Ajax request data, the modal box is displayed
The request is completed and the modal box is hidden
Let’s create a new web application through Django to practice it simply
Practice
1. Create a new Django project, create application app01, configure routing and static, omitted. Place the gif animation in the static folder with the following structure:

2. Define a function in the view, which returns the page test.html:
def test(request): return render(request, 'test.html')
3. The test.html page is as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入css样式 --> <link rel="stylesheet" href="/static/css/loading.css" rel="external nofollow" > <!-- 导入jquery 和 js文件 --> <script src="/static/plugins/jquery-3.2.1.js"></script> <script src="/static/js/loading.js"></script> </head> <body> <h1>你好啊,朋友!</h1> <hr> <p id="content"> <p>正在请求服务器数据....</p> </p> <!-- 模态框部分 --> <p class="loading hide"> <p class="gif"></p> </p> </body> </html>
4. The CSS style is as follows:
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}Instructions:
By setting position: fixed, and setting the top, bottom, left and right to 0, the modal box covers the entire page;
Set the gif dynamic image as the background and center it to show the loading effect;
By setting the z-index value, the gif image is suspended above the modal box;
background-color: black; is to make it look more obvious. It can be set to white when used specifically;
5. The JS file is as follows:
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});Description:
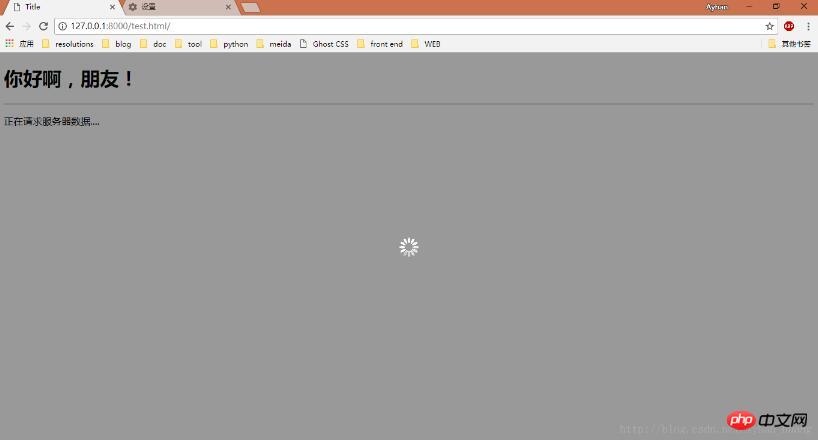
After the page is loaded, it starts sending Ajax requests and requests data from the server ajax_handler view, and then displays the modal box
After the request is completed , regardless of success or failure, hide the modal box
6.ajax_handler view is as follows, it simulates network delay and returns some strings:
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
return JsonResponse({"content": mark_safe(msg)})Effect As follows:


Related recommendations:
Optimize html code to speed up web page loading
Code sharing to implement web page loading progress bar
HTML5+CSS3 web page loading progress bar implementation, download progress bar
The above is the detailed content of How to implement animation effects in JS and CSS web page loading. For more information, please follow other related articles on the PHP Chinese website!




