
This article mainly introduces the method of using nodeJs to install less and compile less files into css files. At the end of the article, I will give you a supplementary introduction to the method of converting less files into css files through nodejs. Please learn the specific content through this article. , hope it can help everyone.
NodeJs
Use nodejs to install less and compile less files into css files
First download the nodeJs installation package, follow Steps, install nodejs.
Link: http://pan.baidu.com/s/1dEsqYB3 Password: bkkh This link contains the nodejs installation package. You can download it directly and install it.

Then cmd opens the console and checks whether node is installed successfully. Enter node -v. If the output is the version number of the installation package, the installation is successful.

Next you can install less, enter the node.js installation directory, and install less globally through the command npm install less –g.
Use lessc The command compiles the *.less file
Format: lessc [target less file directory] [generated css file directory]
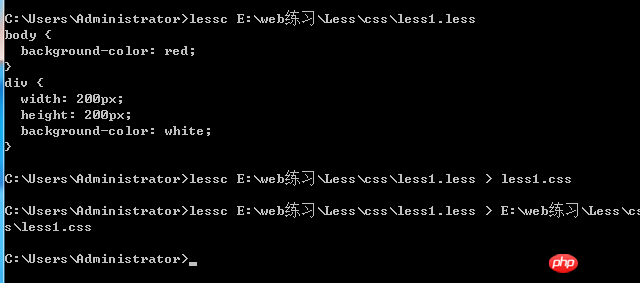
lessc example/example.less example/example.css
I put the folder directly under the nodejs installation directory. After installation, the compiler will generate an example.css folder by itself

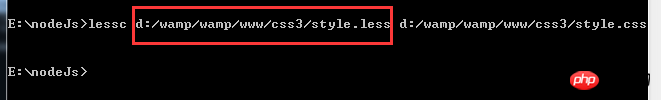
If you want to compile a file under drive d, such as d:/wamp/wamp/www/css3/style.less file, you can directly compile it like this

Then the compilation is successful!
ps: Let me share with you how to convert less files into css files through nodejs
Already installed nodejs
1, install less;
dos interface Enter the node.js installation directory, and install less globally through the command npm install less –g. (The installation process may take a while)
2. Compile it in the console first: lessc file path\file name .less (can be omitted);
3. In the dos interface, enter: file path\file name.less > file path\file name.css;

Related recommendations:
What is Less? Koala configuration and use
The perfect combination of Node.js and LESS
Introduction to the installation of Less configuration environment
The above is the detailed content of NodeJs installation less and compile less file into css file method example. For more information, please follow other related articles on the PHP Chinese website!




