
This article mainly introduces the detailed method of using vue+css3 to create interactive special effects. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Preface
When doing projects, it is inevitable to develop interactive effects or special effects, and the projects I have recently developed have been usingvueto develop In terms of technology stack, of course I usedvue+css3for development. During the process, I found thatvue+css3was used to develop special effects, andjavascript/jquery+css3’s way of thinking is different, but better thanjavascript/jquery+css3A little simpler. Today I will share three simple examples, hoping to expand your thinking and let everyone understand how vue+css3 should develop interactive effects! If you have any good suggestions or think I made a mistake, please point it out!
1. Although the code in the article is very simple and not difficult to understand, it is recommended that you read it while writing to avoid confusion.
2. The small examples mentioned in the article are very basic. You can expand or modify them based on your own ideas, which may have unexpected effects. When I write this type of article, I also want to teach people how to fish, not teach them how to fish!
3. These examples are taken from my own daily practice projects, and the code has been mentioned on github (vue-demos). Welcome everyone to star.
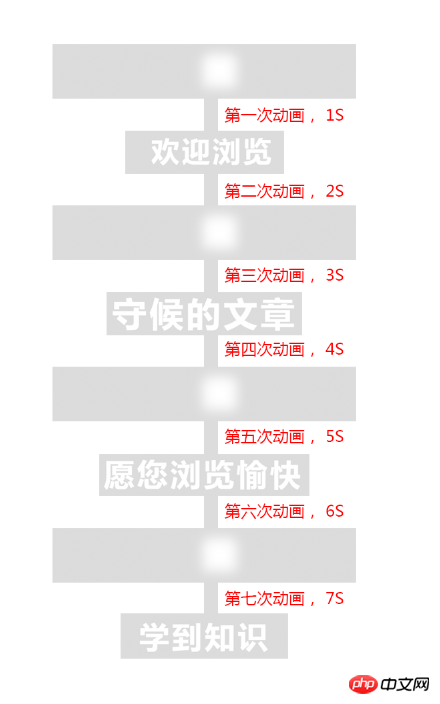
2. The running effect of the opening animation
The blur effect of the gif image looks different from the actual effect! Attention everyone!

Principle Analysis
Speaking of principle analysis, there is actually nothing to analyze, that is, when the page is in the following state , replace the text. As for seeing the font shrinking into a ball, it is the control effect of theletter-spacingcssattribute. Font blur is the control effect offilter: blur()thiscssattribute! Seeing a gradual change, it is the effect of css3 animation (animation)

Let’s briefly analyze the steps of this animation, from the following See, this animation has a total of 8 steps.

Now it’s clear. We want to start changing the text at the moment in the picture below, that is, two seconds after the page is loaded, the animation starts to change after two executions. Word. Then change the text every two seconds until the end!

The codes for two methods,vueandjavascript, are given below to see which method is simpler!
vue way
javascript way
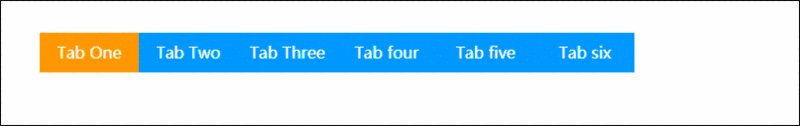
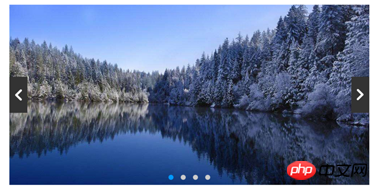
3. Navigation slider Running effect

Principle analysis
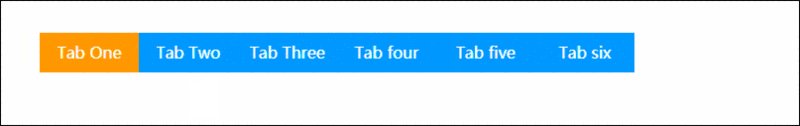
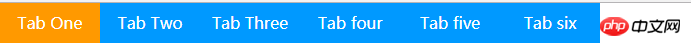
First, the following is the position of the orange slider when the page is initialized

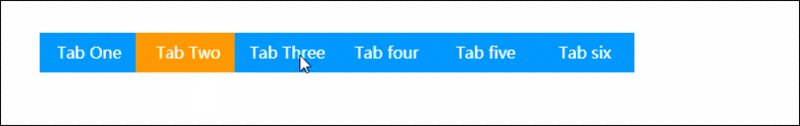
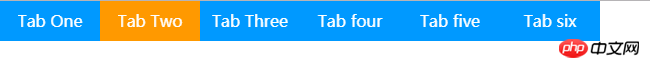
Put the mouse on the second tab, and you can see that the orange slider is offset to the right by a tab distance

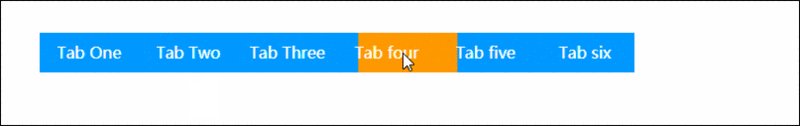
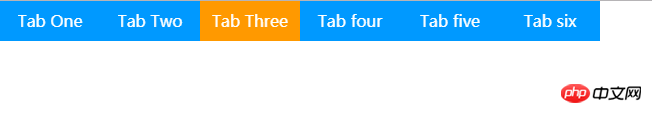
Put the mouse on the third tab, and you can see that the orange slider is offset to the right by the distance of two tabs

If you start from The indexes from the first tab to the sixth tab are 0,1,2,3,4,5.
Then the formula of the slider is (index * width of tab). As you can see, the effect that gradually passes is actually the effect of css3 transition (transition). Just look at the code below, you will understand it at a glance! The code is as follows:
vue method
javascript method
##

Principle analysis
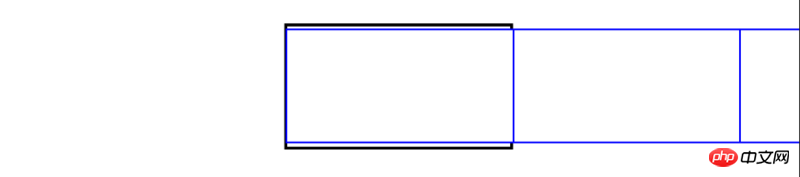
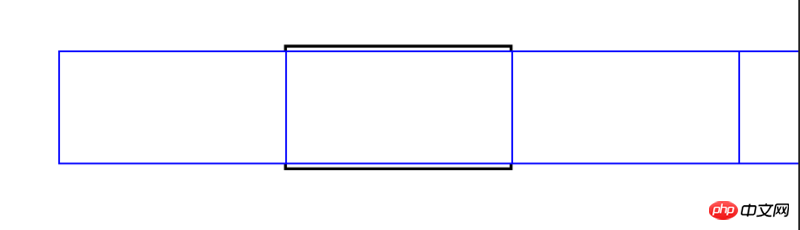
The blue box is li, the black box is p Initialization state

看到上面,其实也就是控制ul的偏移量(transform:translate3d)。计算公式和上面的滑块相似,索引(0|1|2|3)*li的宽度。不同的就是,ul的偏移量是取负数,因为ul是想左偏,上面的滑块是向右偏!
当第一张图片的时候,ul偏移量设置(transform: translate3d(0px, 0px, 0px))。
当第二张图片的时候,ul偏移量设置(transform: translate3d(-1000px, 0px, 0px))。
当第二张图片的时候,ul偏移量设置(transform: translate3d(-2000px, 0px, 0px))。以此类推,偏移量很简单的就能计算出来!
可能我说的大家有点懵,但是,看下面的代码,就不会懵了,因为代码也很简单!
vue方式
javascript方式
5.小结
好了,关于vue+css3开发的特效,以及和javascript+css3的对比,就说到这里了,希望这三个小实例,能帮到大家了解下应该怎么使用vue+css3开发特效的。今天讲这三个小实例不是说给大家代码,让大家复制粘贴使用,而是希望能起到一个抛砖引玉的作用,拓展思维的作用!
相关推荐:
The above is the detailed content of How to implement interactive special effects between vue and css3. For more information, please follow other related articles on the PHP Chinese website!




