
This article mainly introduces the method of dynamically setting page titles in WeChat mini programs, involving implementation techniques related to event binding of WeChat mini program button components and dynamic setting of page element attributes. It also comes with complete source code for readers to download for reference. Friends who need it can For reference, I hope it can help everyone.
The example in this article describes the method of dynamically setting the page title in the WeChat applet. Share it with everyone for your reference, the details are as follows:
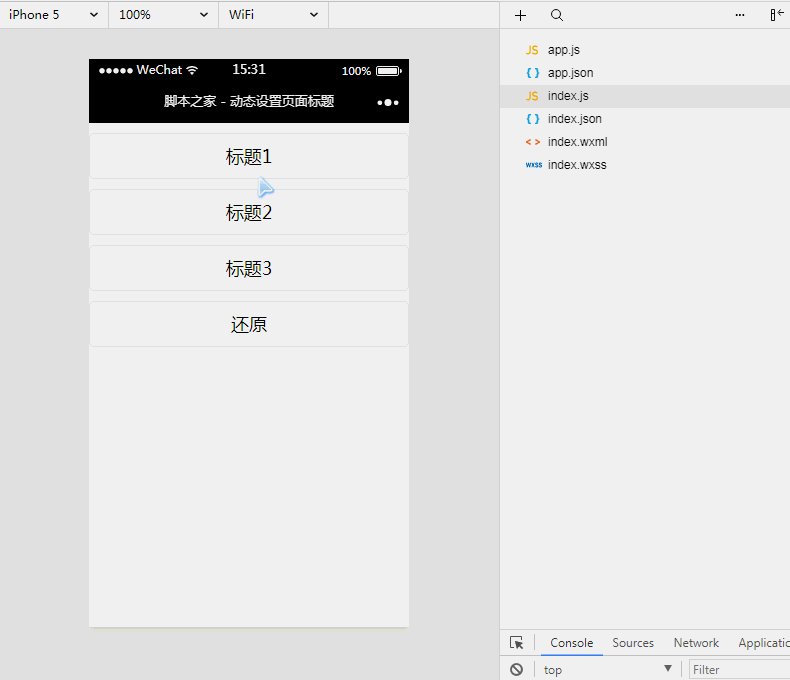
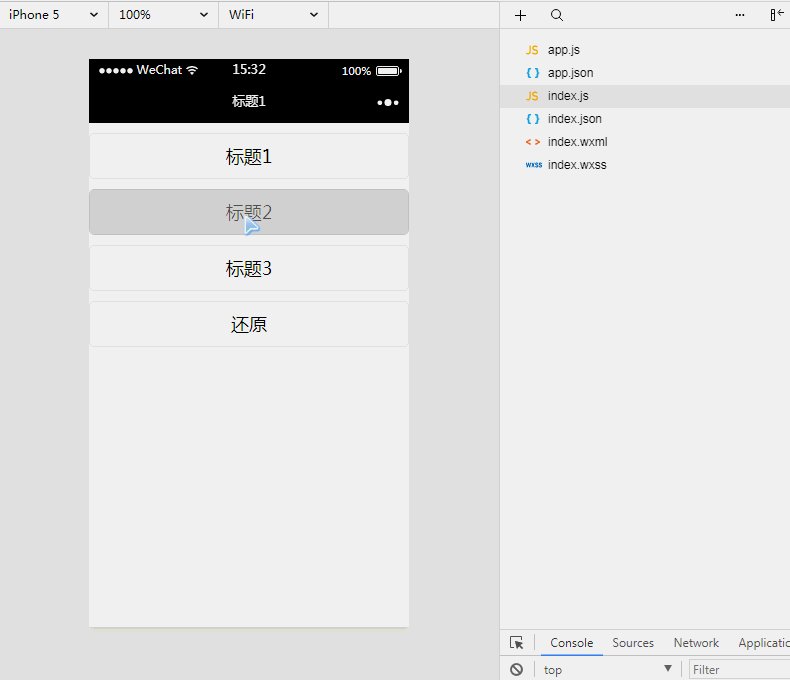
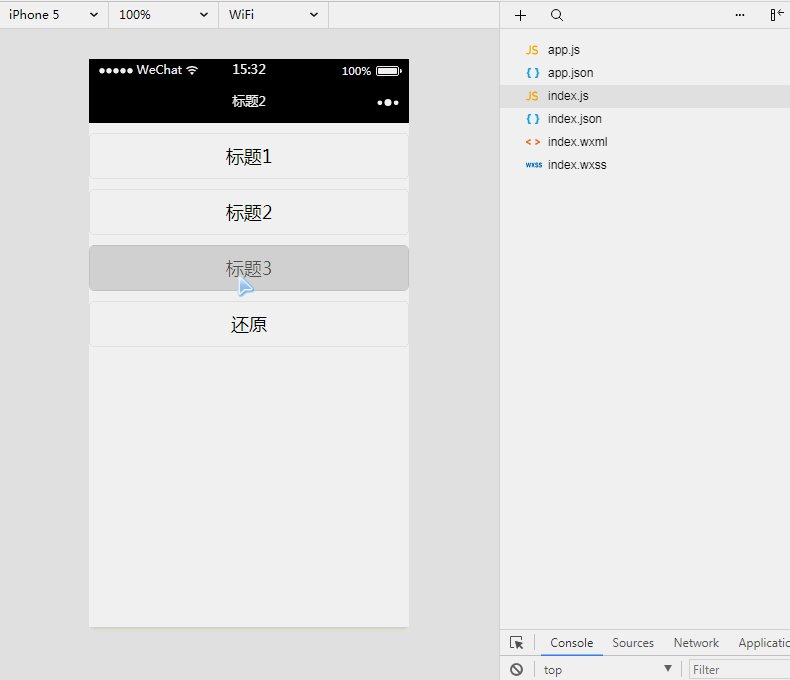
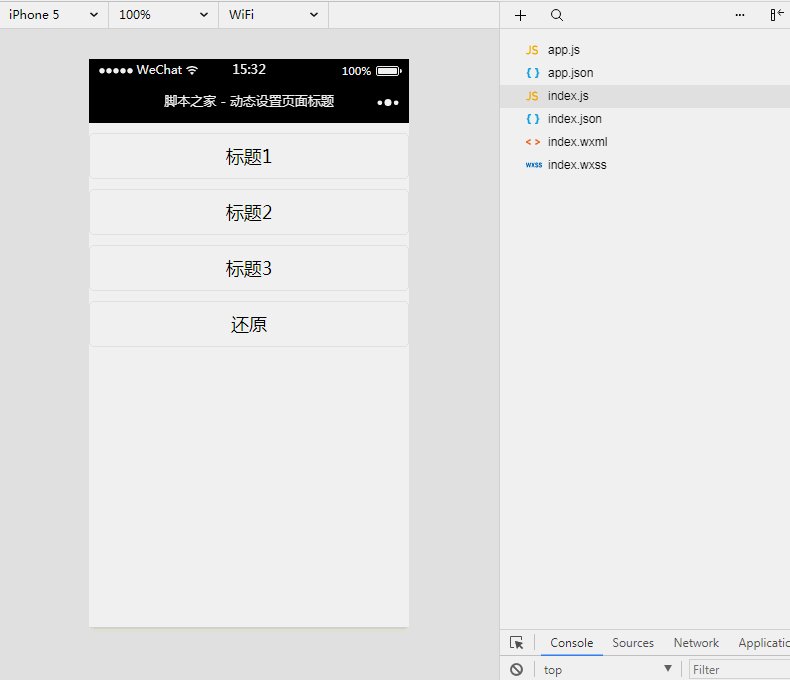
1. Effect display

2. Key code
① WXML file
<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
② JS file
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})③ WXSS file
button{
margin-top:10px;
}Related recommendations:
React operates real DOM to achieve dynamic bottom sucking
Detailed explanation of using jQuery to dynamically add small ads
Combined with css and using Html to achieve the report effect of dynamically displaying color blocks
The above is the detailed content of WeChat applet implements dynamic setting of page title method sharing. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page
 Solution to 0x84b10001
Solution to 0x84b10001
 What are the configuration management tools?
What are the configuration management tools?
 504 Gateway Time out causes and solutions
504 Gateway Time out causes and solutions
 How to restore IE browser to automatically jump to EDGE
How to restore IE browser to automatically jump to EDGE
 js method to intercept string
js method to intercept string
 How to draw pert diagram
How to draw pert diagram




