
This article mainly introduces the pop-up dialog box function of the WeChat applet using the modal component, and analyzes the relevant properties and event response operation skills of the model component of the WeChat applet in the form of examples. Friends in need can refer to it. I hope it can help everyone.
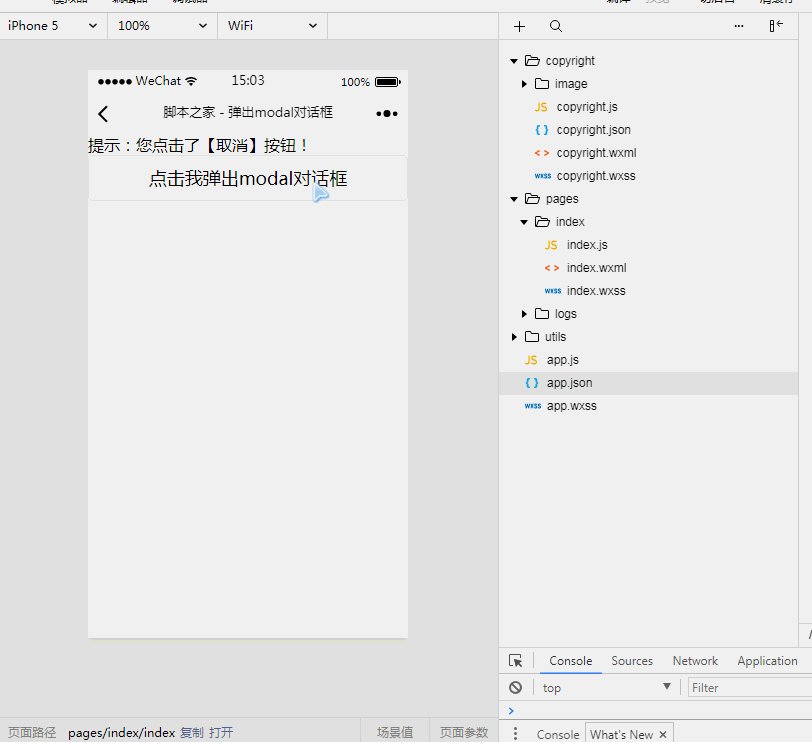
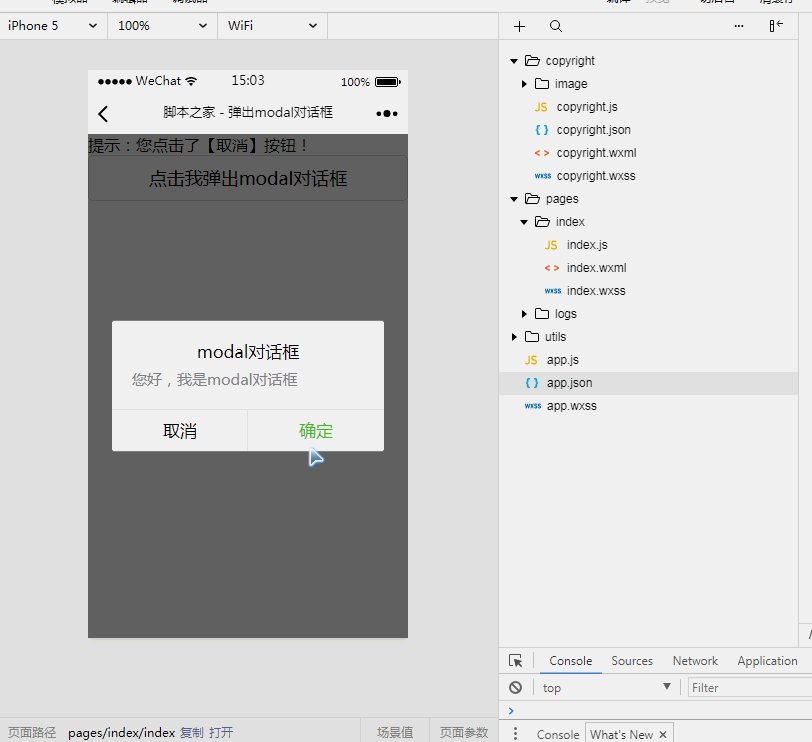
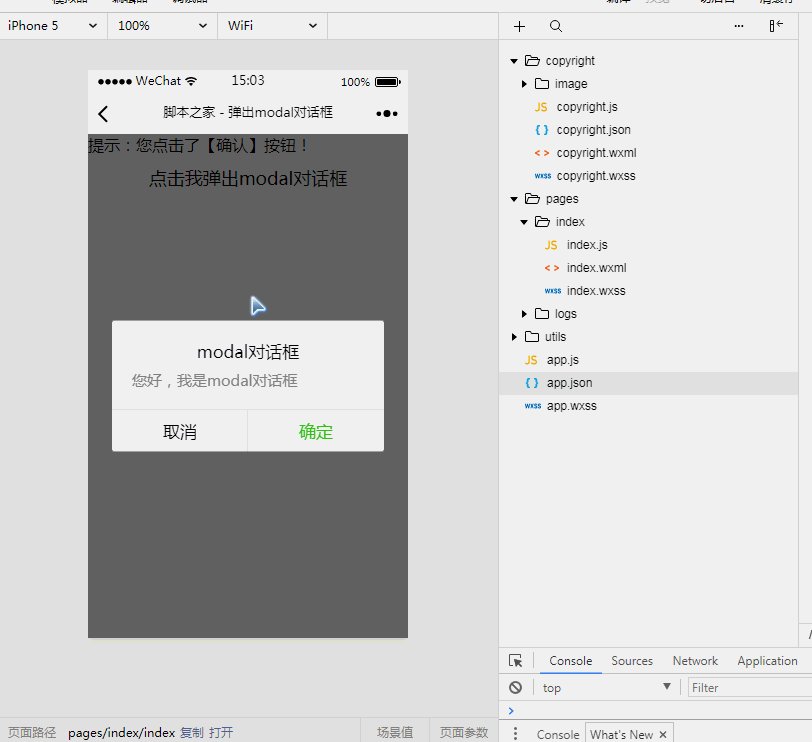
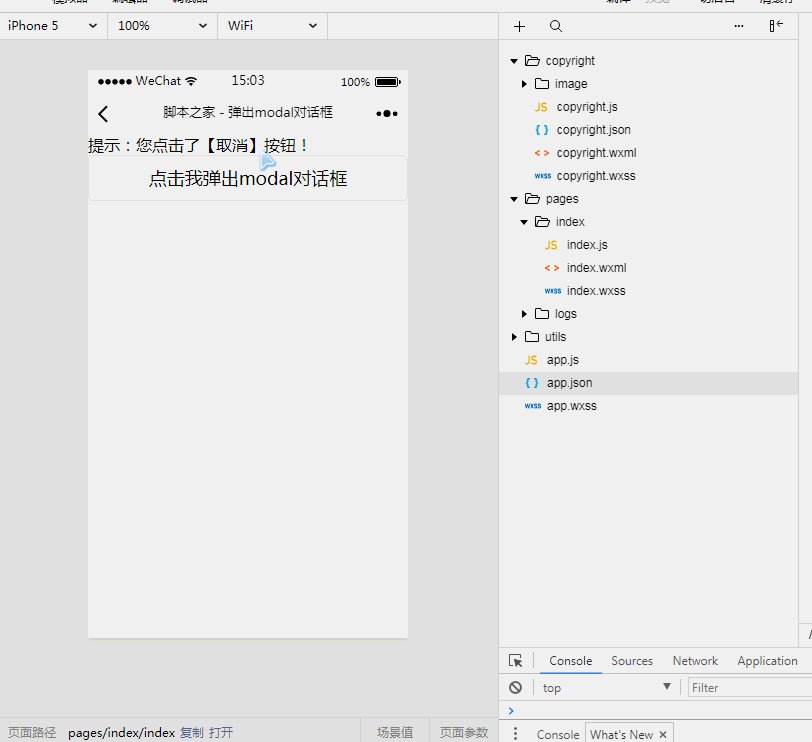
1. Effect display

<view>提示:{{tip}}</view>
<button type="default" bindtap="showModal">点击我弹出modal对话框</button>
<view>
<modal title="modal对话框" hidden="{{modalHidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="modalBindaconfirm" bindcancel="modalBindcancel">您好,我是modal对话框</modal>
</view>Page({
data:{
// text:"这是一个页面"
tip:'',
buttonDisabled:false,
modalHidden:true,
show:false
},
showModal:function(){
this.setData({
modalHidden:!this.data.modalHidden
})
},
modalBindaconfirm:function(){
this.setData({
modalHidden:!this.data.modalHidden,
show:!this.data.show,
tip:'您点击了【确认】按钮!',
buttonDisabled:!this.data.buttonDisabled
})
},
modalBindcancel:function(){
this.setData({
modalHidden:!this.data.modalHidden,
tip:'您点击了【取消】按钮!'
})
}
})WeChat applet modal component Detailed introduction
How to use Bootstrap’s modal component to customize alert, confirm and modal dialog boxes_javascript skills
WeChat applet modal pop-up box Detailed explanation of components
The above is the detailed content of WeChat applet uses modal component to pop up dialog box example sharing. For more information, please follow other related articles on the PHP Chinese website!




