
This article mainly introduces to you the installation and use of the Intervention/image image processing extension package in Laravel and the solutions to the pitfalls that may be encountered in use. The article introduces it in great detail through sample code, which is very useful for your study or work. It has certain reference and learning value. Friends who need it can follow the editor to learn together. I hope to be helpful.
Preface
Intervention/image is an image processing tool customized for Laravel. It provides a set of easy-to-express methods. Create and edit images.
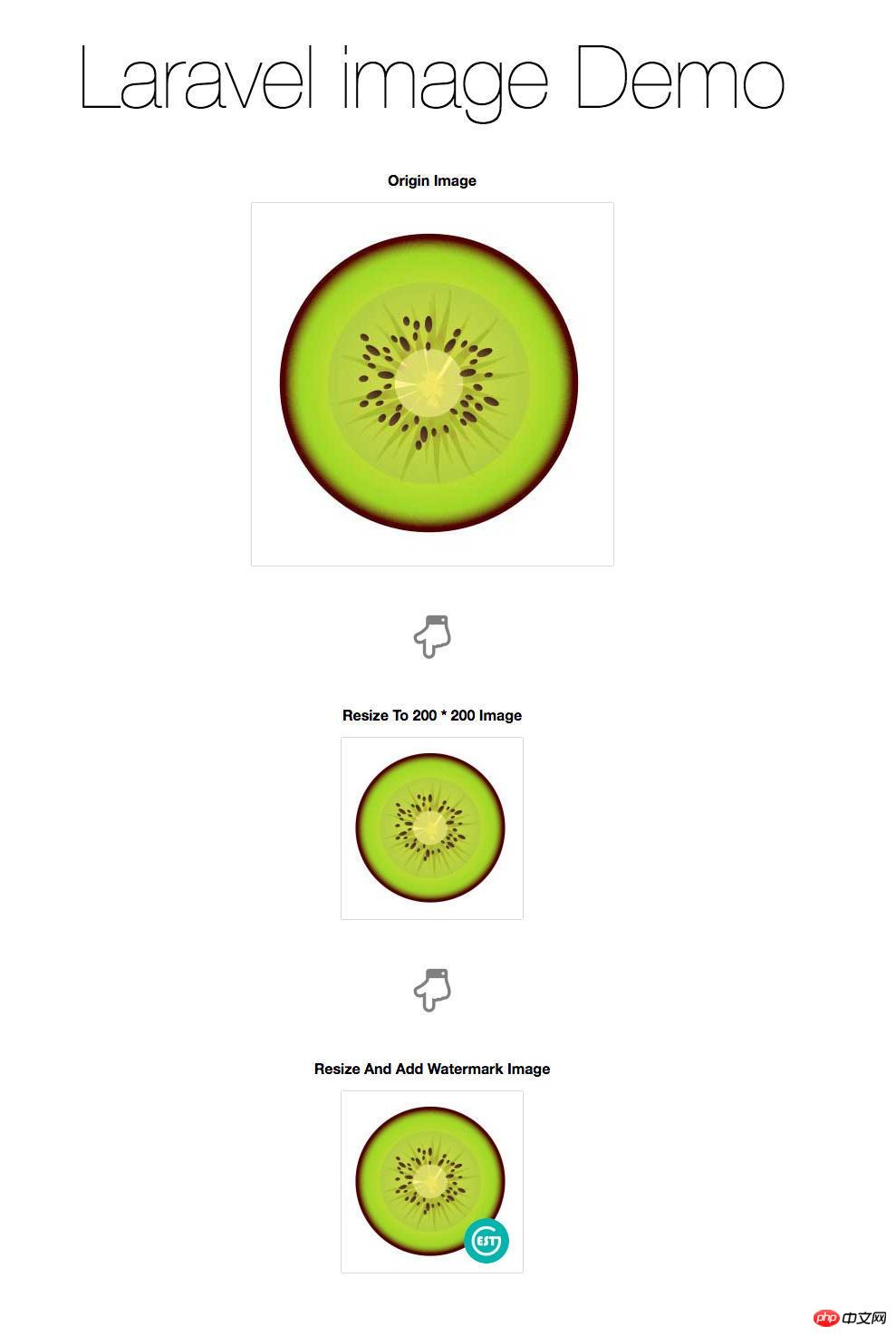
Demo
Demo screenshot

Demo Run
Please refer to the document how to use Homestead to quickly run a Laravel project.
Article Overview
Installation;
Modify configuration information;
Basic usage ;
The following is a detailed explanation.
##1. Install
composer require intervention/image
2). Modify app/config/app.php and add ServiceProvider:
// 将下面代码添加到 providers 数组中
'providers' => [
// ...
Intervention\Image\ImageServiceProvider::class,
// ...
],
// 将下面代码添加到 aliases 数组中
'aliases' => [
// ...
'Image' => Intervention\Image\Facades\Image::class,
// ...
],
2. Image processing library configuration
This extension package uses PHP's GD library for image processing by default, but since the GD library's image processing efficiency is slightly inferior to the imagemagick library, it is recommended to replace it with the imagemagick library for image processing.
Before you start, you must first make sure that GD or Imagick has been installed locally.
When using Intervention Image, you only need to pass an array parameter to ImageManager to complete the communication between GD and Imagick libraries. Switch between each other.
As shown below:
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManager; // 通过指定 driver 来创建一个 image manager 实例 $manager = new ImageManager(array('driver' => 'imagick')); // 最后创建 image 实例 $image = $manager->make('public/foo.jpg')->resize(300, 200);
Alternatively, you can also use the static version of ImageManager, as shown below:
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManagerStatic as Image; // 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd) Image::configure(array('driver' => 'imagick')); // 最后创建 image 实例 $image = Image::make('public/foo.jpg')->resize(300, 200);
Generate the config/image.php configuration file:
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
After running the above command, the config/image.php configuration file will be generated in the project. Open this file and modify the driver to imagick:
return array( 'driver' => 'imagick' );
This is it, this expansion package is Installation successful!
3. Basic usage// 修改指定图片的大小
$img = Image::make('images/avatar.jpg')->resize(200, 200);
// 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素
$img->insert('images/watermark.png', 'bottom-right', 15, 10);
// 将处理后的图片重新保存到其他路径
$img->save('images/new_avatar.jpg');
/* 上面的逻辑可以通过链式表达式搞定 */
$img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
4. Featured functions
In addition to the basic usage introduced above, this expansion pack also supports:
A small pit in intervention/image and its How to crack itIn fact, intervention/iamge has been used for a long time. Its API is very concisely designed, the documentation is also very comprehensive, and it is quite easy to use.
But recently I accidentally discovered a small pit. Because I need to synthesize a QR code with a WeChat avatar, I use Image::make($avatarUrl) ($avatarUrl here is the link to the WeChat avatar) to generate the avatar, and then synthesize it into the QR code image (including some other operations, such as using template backgrounds and writing text).
After I finished writing, I found that it was quite slow when I ran it, taking about 23 seconds on average. At first I thought it was because there were many operations and the size was relatively large during the synthesis process, so it should have been this speed. But then I got some free time and started trying to optimize. Even if I couldn't improve the speed, I could at least figure out why it was so time-consuming.
After much fiddling around, I discovered that the truth has little to do with the number and size of synthesis operations. The key lies in the pose in which I create the avatar data.
In order to illustrate this problem, the following code was specially written for comparison.
// 记录开始时间 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 记录结束时间 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);

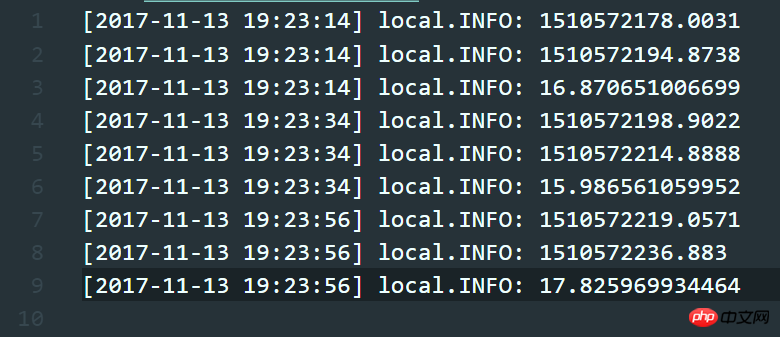
The above code uses the form of Image::make($url) to generate an avatar directly from the url. Judging from the recorded log data, the time taken is basically around 16 seconds.
Later, I thought of a new posture. In fact, I came up with it while trying to optimize. See the code below:
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
Here I first use GuzzleHttp to get the avatar, and then use Image::make($data) to create the avatar.
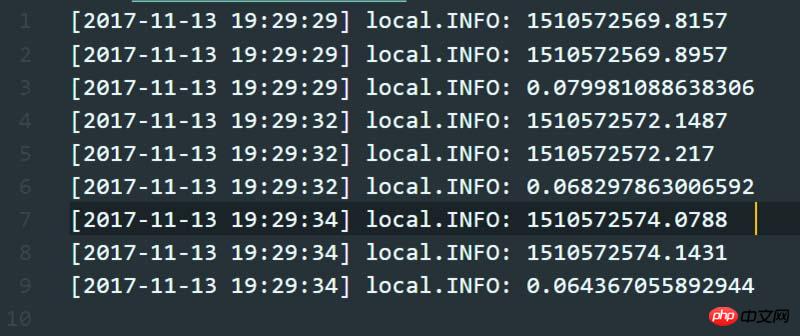
Attention, it’s about to climax... sunglasses
Look at the screenshot of the log below. The average time taken three times is about 0.07 seconds, which is more than 200 times worse than the previous 16 seconds.

As for why this phenomenon occurs, I don’t know yet, but this is undoubtedly a useful and niche experience.
Related recommendations:
Detailed explanation of Laravel’s localization module
Detailed explanation of how to obtain routing parameters in Laravel
Detailed explanation of the loading process and principle of Facade in Laravel
The above is the detailed content of Detailed explanation of Laravel image processing extension package Intervention/image. For more information, please follow other related articles on the PHP Chinese website!




