
This article mainly brings you an example of Easyui using Dialog inline button layout. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
JSP page
JS part code
var grid = $("#tblRoleDetail").datagrid({ border : false, striped : true, rownumbers : true, fitColumns : true, singleSelect : true, height: '90%', width: '100%', idField :'roleName', plain : true, fit : false, selectOnCheck:false, nowrap: true, onClickRow : tblRoleDetailOnClickRow , columns:[[ {field:'roleName',title:'角色名',width: '19%',align:'center'}, {field:'funId',title:'权限名称',width: '70%',align:'left', formatter: function(value,row,index){ return ''+value+'' } }, {field:'opt',title:'操作',width:'10%',align:'center', formatter:function(value,rec) { var btn1 = '编辑'; var btn2 = '删除'; return btn1+btn2; } } ]], onLoadSuccess:function(data){ $('.editcls').linkbutton({text:'编辑',plain:true,iconCls:'icon-edit'}); $('.delecls').linkbutton({text:'删除',plain:true,iconCls:'icon-remove'}); $('#tblRoleDetail').datagrid('fixRowHeight'); //固定所有高度,避免行号和行数据错位 } });
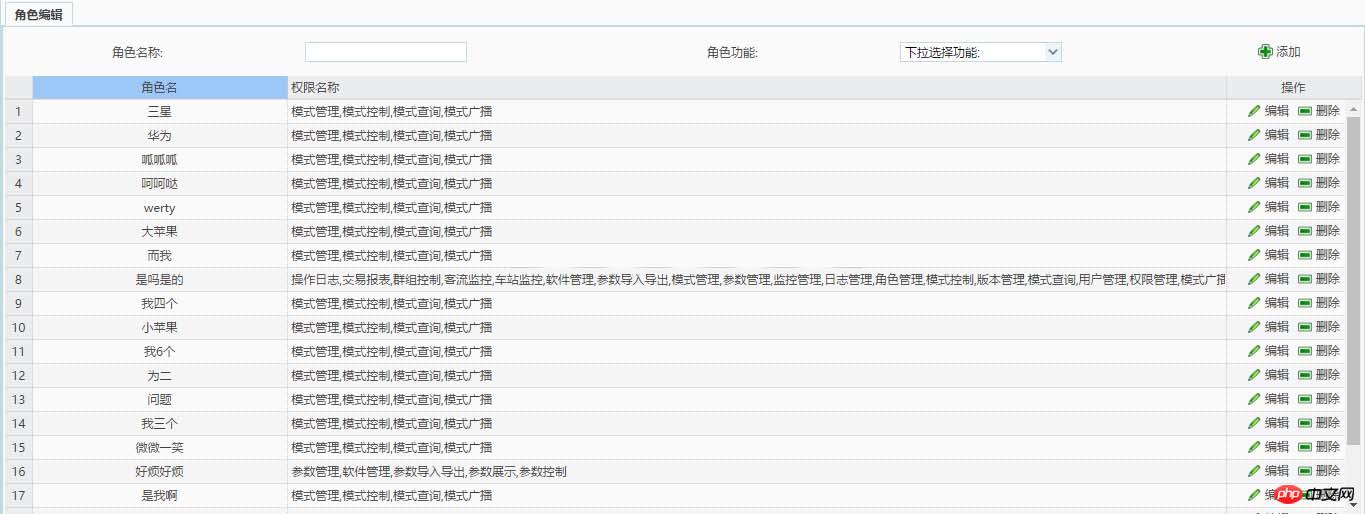
Rendering

Detailed explanation of the use and closing of jQuery plug-in artDialog.js
Detailed explanation of the usage of bootstrap3-dialog-master modal box
The use and definition of html
The above is the detailed content of Easyui uses Dialog inline button layout. For more information, please follow other related articles on the PHP Chinese website!




