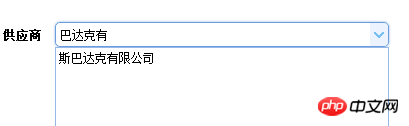
This page is to be an input box. After entering a word, the database will be automatically queried and the matching options will be displayed.
$('#supplier_name').combobox({
valueField:'supplier_id',
textField:'supplier_name',
required:true,
onChange:function(value){
var url = "XXXXXXXXXXXXXX" + value ;
$('#supplier_name').combobox('reload',url);
}
});
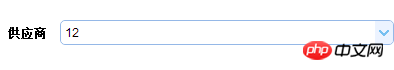
This is no problem. The problem is that when I select the value that appears, the textField should be displayed. When the valueField is actually displayed, how should I handle this?


Is it wrong to initialize these two values
I took a screenshot from the official Demo, which is below. I can’t see the problem from the code you posted, and I didn’t find any relevant settings in EasyUI’s documentation, so I suggest you check whether there are other libraries that conflict with easyui, or whether you have handled it in an event. I passed this thing and reassigned its value.