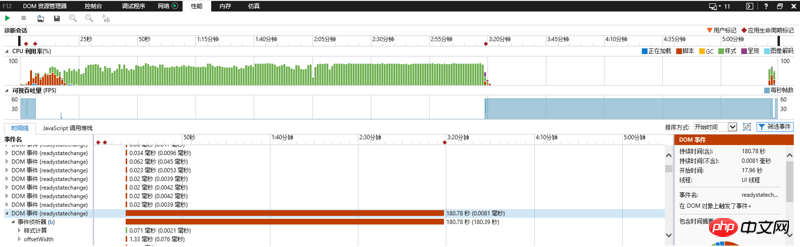
I used EasyUI jQuery to create a page some time ago. I didn’t feel there was any problem with loading at first, but as more and more data became available, the loading time slowed down very obviously. Chrome usually takes more than 20 seconds, and IE When performance analysis is turned on, it takes more than 3 minutes. . . . As shown in the figure

After testing, the loading time is directly related to the amount of data, but it is not because it takes too long to obtain the data resources, but because there is a problem with rendering the data. EasyUI operates through JS There are too many DOM and modified styles. Could you please tell me how to break this? Thanks in advance! !
Depends on which aspect, generally speaking, there are two aspects to start with:
1. For styles and scripts, if there is a min version of js, reference the min version, or find a third-party compression plug-in. Another solution is to use dependency loading.
2. If the data binding is slow, you can debug it to see which step of data loading is slow. Is it data query or data format conversion? Optimize query fields, conditions, table chains, etc.
In the final analysis, it’s almost about these two aspects. As for the rendering data problem you mentioned, how much data can you display on one page? Is it possible that you didn’t perform paging? When rendering data, you can perform js log output in the place where you think it is time-consuming. You will know at a glance
Give me some ideas:
1. Try to compress CSS/JS as basic as possible
2. Optimize performance at the JS code level and reduce DOM operations.
3. Don’t do data calculations on the front end, do calculations on the back end .
Based on the time, it is a bit too long. Consider two situations:
1) There are obvious unreasonable aspects in the style calculation. For example, the style can be assigned multiple times instead of one time.
The value can be obtained once, instead of multiple times
2) To eliminate the unreasonableness of situation 1, you have to consider whether the business design and structural design are reasonable. Because it takes too long, it is recommended to consider whether the design of Yiha is reasonable