
When learning the tree component of jquery easyui, when the url is a link address, I found that if the state of the last node is closed, the unnoticed nodes are displayed as folders, and clicking will reload the dynamic (Url: link address ) forms an infinite loop. This article mainly introduces the solution to the infinite loop of the EasyUI Tree component. Friends who need it can refer to it. I hope it can help everyone.
For example:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
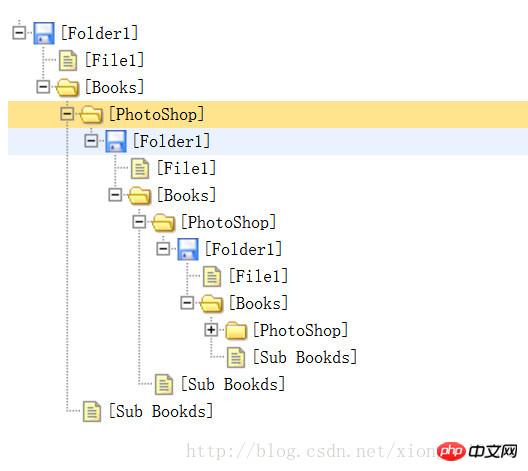
});tree component infinite loop screenshot

Solution: put the end node The State status is set to open to display normally
Related recommendations:
Example to explain CSS3 to achieve seamless scrolling of infinite loop
php implementation Example of a method to obtain data in MySQL in an infinite loop
PHP Infinite loop to obtain data (or message) information
The above is the detailed content of EasyUI Tree tree component infinite loop instance analysis. For more information, please follow other related articles on the PHP Chinese website!
 switch statement usage
switch statement usage
 ICP coin prospect analysis
ICP coin prospect analysis
 How to skip network connection during win11 installation
How to skip network connection during win11 installation
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in
 What does wifi deactivated mean?
What does wifi deactivated mean?
 What are the problems with using php
What are the problems with using php
 The latest prices of the top ten virtual currencies
The latest prices of the top ten virtual currencies
 disk recovery data
disk recovery data




