
This article mainly brings you an example of JQuery selector and DOM node operation exercises. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Exercise 1
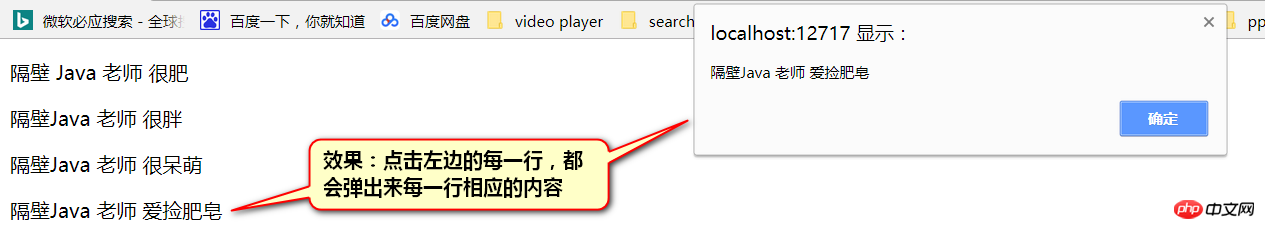
1. Demand effect analysis:

2. Code example:
隔壁 Java 老师 很肥
隔壁Java 老师 很胖
隔壁Java 老师 很呆萌
隔壁Java 老师 爱捡肥皂
隔壁Java 老师 爱撒娇
隔壁Java 老师 装嫩
隔壁Java 老师 肾虚
隔壁Java 老师 等等
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
隔壁Java 老师 很肥
2 , Exercise 2
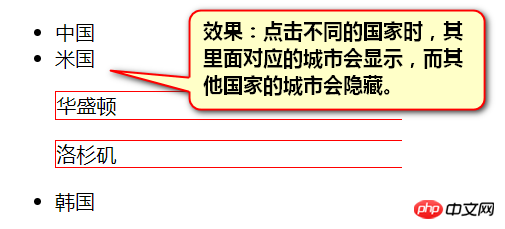
1. Effect analysis:

2. Code example
3. Exercise 3
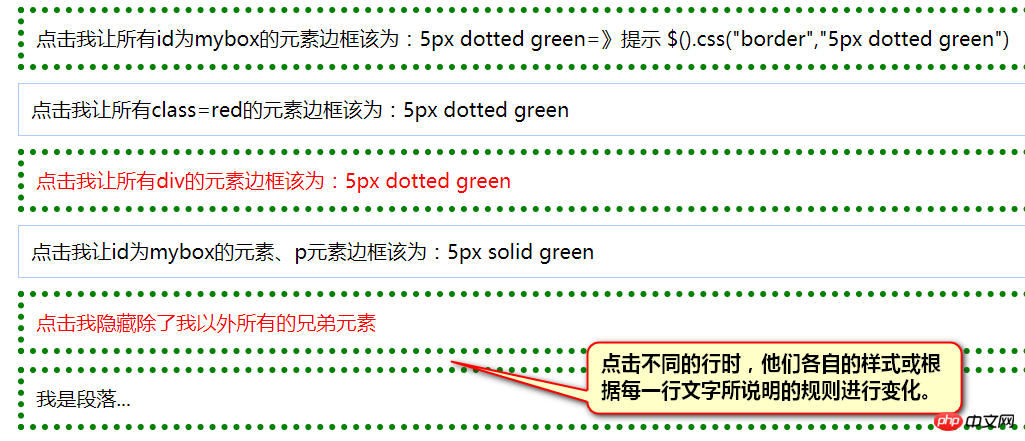
1. Effect analysis

2. Code example
点击我让所有id为mybox的元素边框该为:5px dotted green=》提示 $().css("border","5px dotted green")
点击我让所有class=red的元素边框该为:5px dotted green
点击我让所有p的元素边框该为:5px dotted green
点击我让id为mybox的元素、p元素边框该为:5px solid green
点击我隐藏除了我以外所有的兄弟元素
我是段落...
Related recommendations
Detailed explanation of jQuery selector (prev ~ siblings)
Some details in jQuery selector
The above is the detailed content of Example sharing JQuery selector and DOM node operation exercises. For more information, please follow other related articles on the PHP Chinese website!




