
This article mainly introduces jquery to realize the left and right carousel effect in detail. It is often used on the homepage of shopping websites and has certain reference value. Interested friends can refer to it. I hope it can help everyone.
We often see carousel images on the homepage of shopping websites, such as a certain Beijing

As shown in the figure, we can see it when we open the webpage Jingdong’s carousel chart
Next, this small case is to introduce how to achieve this effect, that is, all the events on this carousel chart.
First of all, we see that there are1. The small buttons on the left and right (the picture will move with the left and right clicks) 2** Key content. There is also a small dot in the middle (clicking the small dot will jump to that picture ) 3Key content**The carousel picture will slide to the left by itself (there is a timer to play automatically)
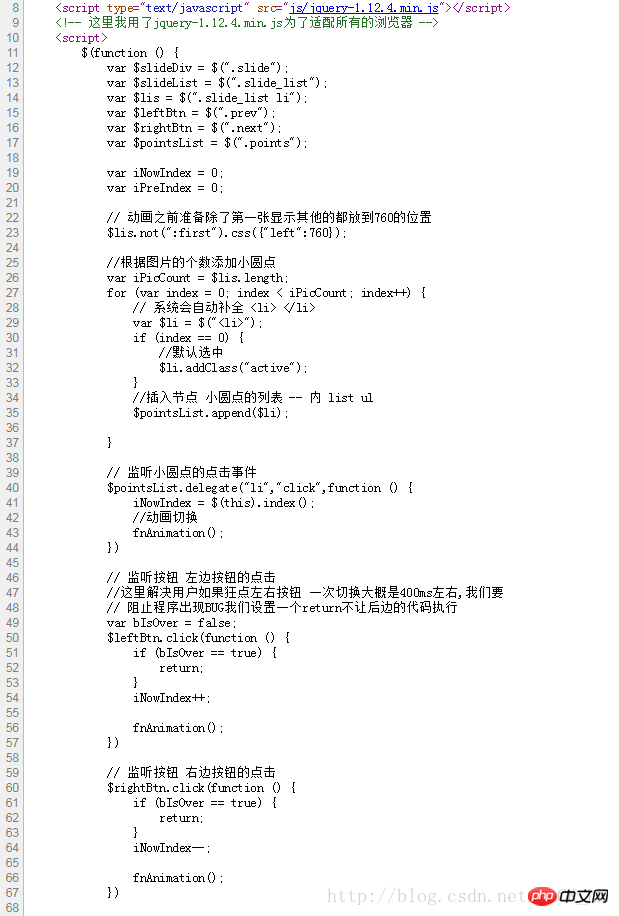
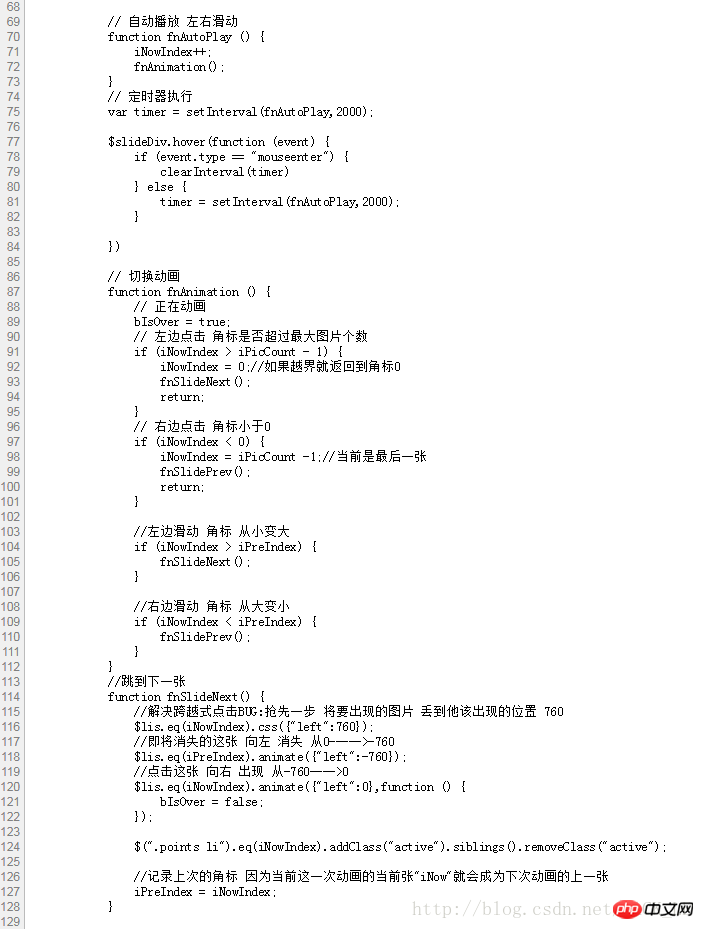
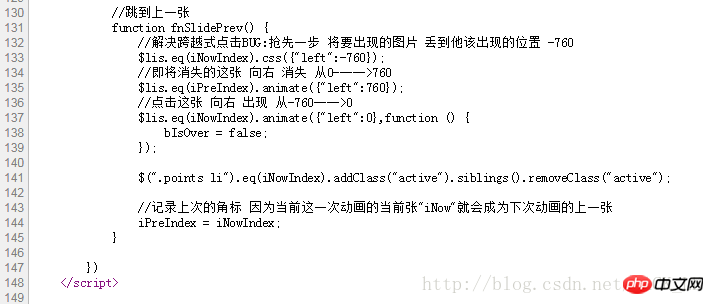
After the analysis, we write the code (this is a carousel picture imitating Jingdong)
HTML content

Code piece



Native js writing carousel example tutorial
JS, HTML, CSS to realize carousel effect
Implementation of slider carousel effect with submenus and controls in JavaScript
The above is the detailed content of Detailed example of jquery to achieve left and right carousel effect. For more information, please follow other related articles on the PHP Chinese website!




