
This article mainly introduces the sinusoidal curve implementation method of Python graphics drawing operation, involving the related operating skills of Python using the numpy module for numerical operations and the matplotlib.pyplot module for graphics drawing. Friends in need can refer to it. I hope it can help everyone.
To draw a sine curve, first set the value range of x, from 0 to 2π. The numpy module is used.
numpy.pi Represents πnumpy.arange(0, 2π,0.01) From 0 to 2π, in steps of 0.01.
Let
x=numpy.arange( 0, 2*numpy.pi, 0.01) y=numpy.sin(x)
To draw a picture, you need to use the plot method in the matplotlib.pyplot module.
plot(x,y) pyplot.plot.show()
The complete code is as follows:
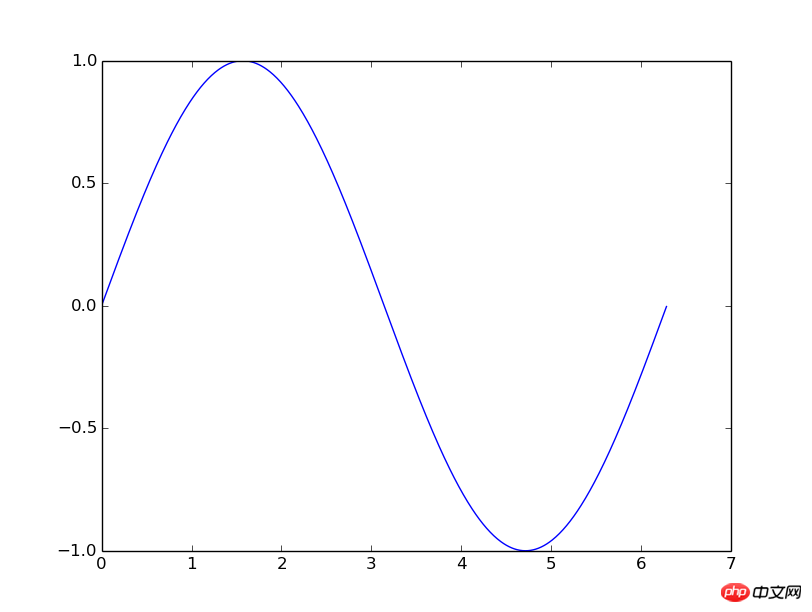
import numpy as np import matplotlib.pyplot as plt x=np.arange(0,2*np.pi,0.01) y=np.sin(x) plt.plot(x,y) plt.show()

If this picture is a bit monotonous, you can add some things to decorate it.
plt.xlabel("x-axis label")
plt.ylabel("y-axis label")
plt.title("image title")
plt.xlim (0,5) Select the graphic fragment within the x range from the drawn graphic.
plt.ylim(0,5) y fragment
plt.plot(x,y,linewidth=4) Set the width of the line
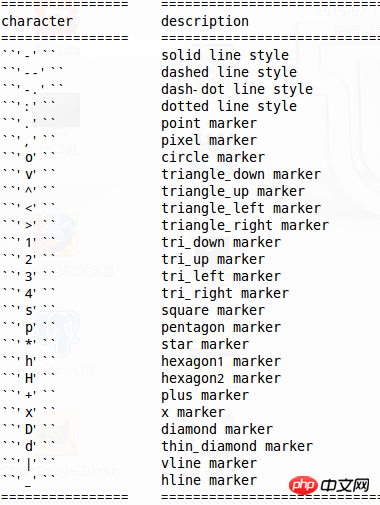
plt.plot(x,y,"g character") g represents The characters behind the green color indicate the type of line. Such as dotted line, dotted line, etc.
{y: yellow b: black c: gray Default is blue}
Character-type

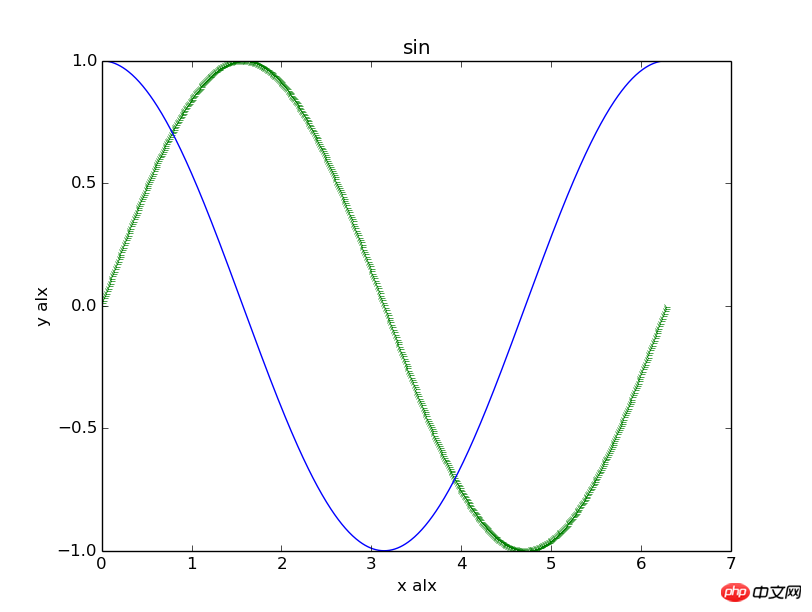
y1=sin(x) y2=cos(x)
You can draw two curves in the same graph
plt.plot(x1,y1,x2,y2)

Related recommendations:
Using js to draw sinusoidal curve_javascript skills
Anyway in JavaScript Introduction to the use of the chord function Math.asin()_Basic knowledge
How to use CSS3 to implement curve shadows and edge-warping graphic code tutorials
The above is the detailed content of Analysis of Python's sinusoidal curve implementation method. For more information, please follow other related articles on the PHP Chinese website!




