
ECMAScript 6 is the next generation standard for the JavaScript language and was officially released in June 2015. Mozilla will launch JavaScript 2.0 based on this standard. The goal of ES6 is to enable the JavaScript language to be used to write large and complex applications and become an enterprise-level development language. However, modern browsers do not have high support for the new features of ES6, so if you want to use the new features of ES6 directly in the browser, you must use other tools. This article mainly introduces the detailed explanation of setting up Webstorm and using babel to automatically transcode ES6 to ES5. I hope it can help everyone.
Today I will share how to configure Webstorm to use babel to automatically transcode ES6 to ES5. Babel is a widely used transcoder. Babel can perfectly convert ES6 code to ES5 code, so we can use ES6 features in our projects without waiting for browser support.
1. Create a new empty project in Webstorm and name it es6demo.
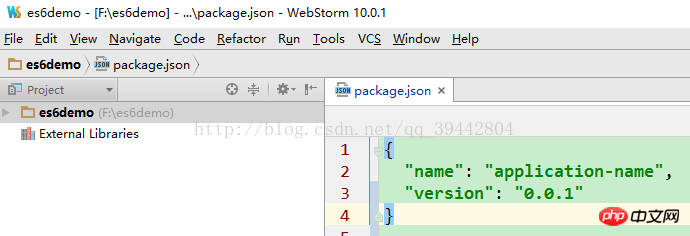
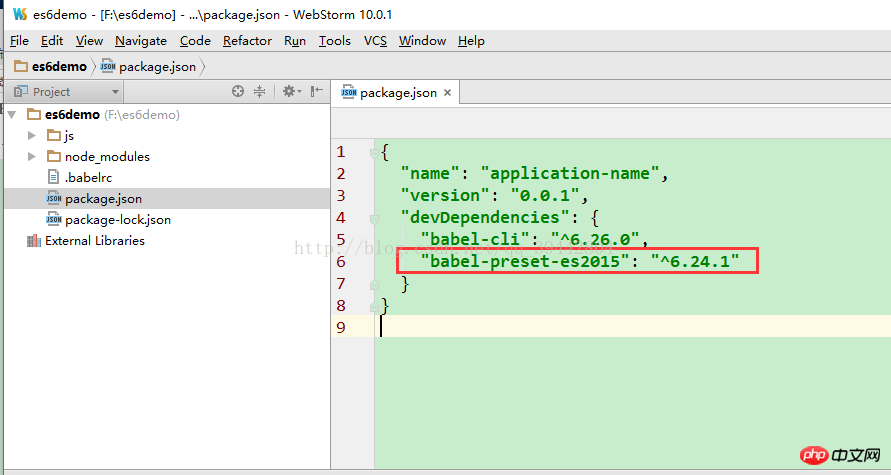
2. Then create a new package.json under the root directory. You only need to specify two attributes, namely name and version.

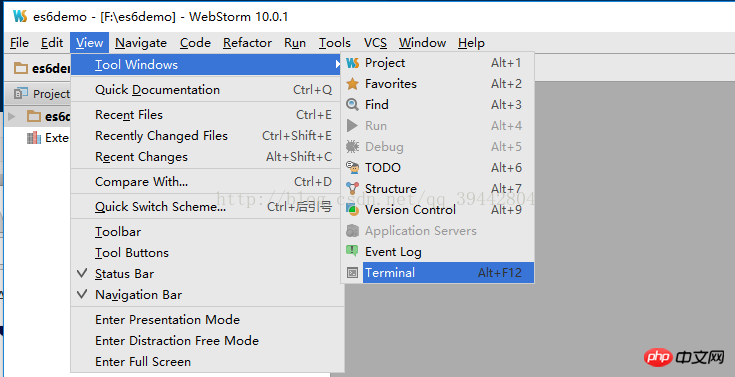
3. Open the webstorm terminal (Terminal), the shortcut key is Alt+F12, and install babel-cli. It can also be installed globally.
Or open it like this:

Install babel-cli: npm install --save-dev babel-cli
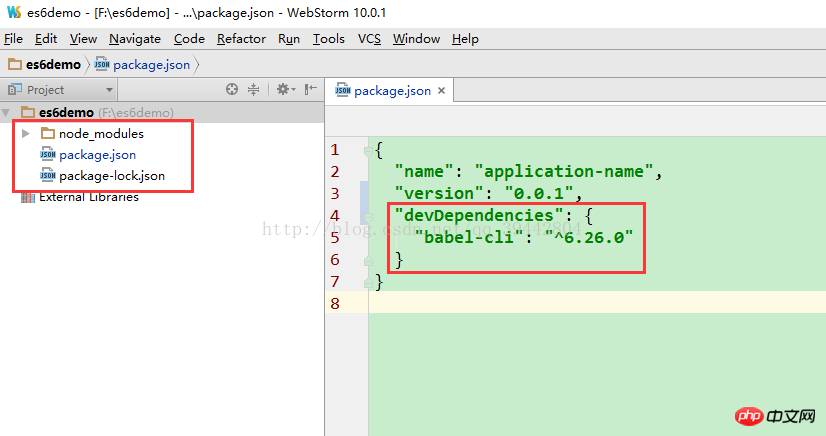
4 .After installing babel-cli, you can see that a node_modules file and a package-lock.json file are newly generated. At the same time, it is found that there is an extra
"devDependencies": {
"babel-cli": "^6.26.0"
}

npm install --save-dev babel-preset-es2015

{
"presets": [
"es2015"
]
}


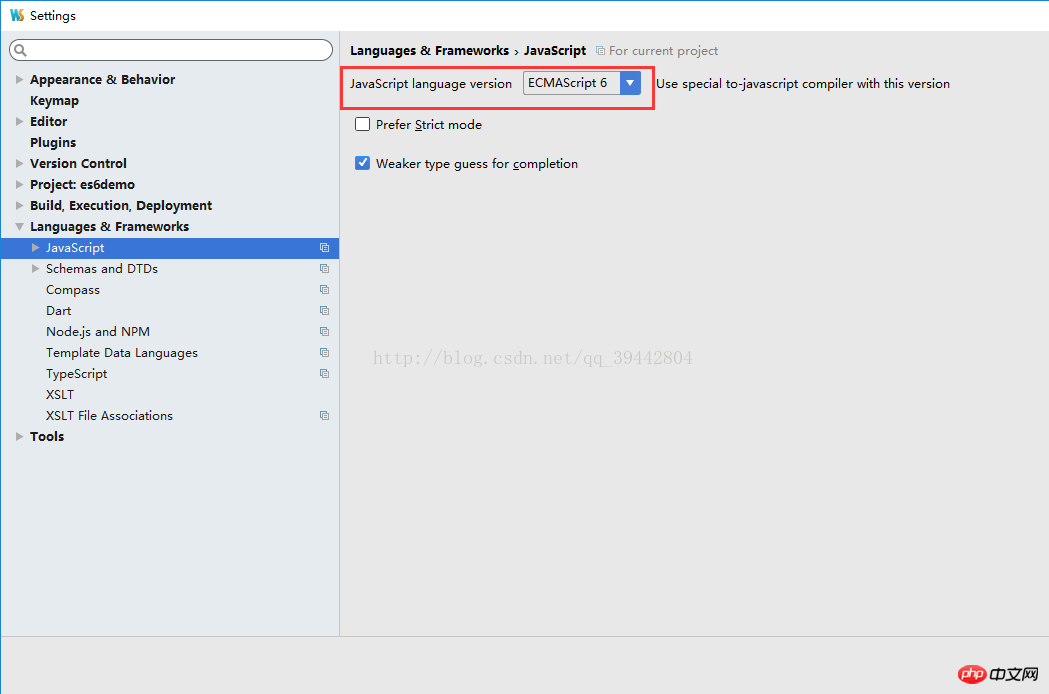
WebStorm Introduction to ES6 syntax settings and the use of babel
How to set color tips in WebStorm
The above is the detailed content of Webstorm uses babel to automatically transcode ES6 to ES5. For more information, please follow other related articles on the PHP Chinese website!




