
Canvas draws 2D graphics through JavaScript. Canvas is rendered pixel by pixel. In canvas, once a graphic is drawn, it no longer gets the browser's attention. If its position changes, the entire scene needs to be redrawn, including any objects that may have been covered by graphics.
// Get pixel data
var canvas = document.getElementById('CanvasElt');
var ctx = canvas. getContext('2d');
// Get the pixel information in the canvas,
//x The x coordinate of the upper left corner where copying starts.
//y The y coordinate of the upper left corner where copying starts.
//width The width of the rectangular area to be copied.
//heighThe height of the rectangular area to be copied.
var canvasData = ctx.getImageData(x, y, canvas.width, canvas.height);
// Write pixel information
ctx.putImageData(canvasData, 0, 0);
Get The obtained canvasData object contains the following members. The data array structure is roughly like this. It is stored row by row and then column point by column point. Each point occupies 4 subscripts, which are RGBA. Then for the coordinate (x ,y) (y here is the lower forward direction), RGBA are data[(ywidth+x)4], data[(ywidth+x)4+1], data[(ywidth+x)4+2], data[(ywidth+x)4+3]. If you can obtain the pixels, you can operate on them. The simplest is grayscale processing. There are many ways to do grayscale processing. The simplest method is to add the r, g, and b of each phase and take the average. , and then assign them to r, g, and b respectively.
//Grayscale processing
function gray() {
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); for(var i = 0; i < imageData.data.length; i += 4) { var avg = (imageData.data[i] + imageData.data[i + 1] + imageData.data[i + 2]) / 3; imageData.data[i] = avg; // red imageData.data[i + 1] = avg; // green imageData.data[i + 2] = avg; // blue imageData.data[i + 3] = 255; //alpha } ctx1.putImageData(imageData, 0, 0);
}
Pixel inversion: 255, subtract the corresponding rgb value, and then assign it to the original rgb; brightness adjustment: original The rgb value is randomly added or subtracted by an identical random number. So what if you want to get pictures with contrast changes, or blurry pictures? Convolution kernel: The most commonly used convolution kernel in the field of image processing is the so-called convolution of the matrix, as shown in the figure below. When calculating the value in the red box, first extract the 8 numbers in the surrounding green box. Then it is multiplied by the corresponding position in the applied matrix, and then the products are added together to get the final value.
For example: (40 x 0)+(42 x 1)+(46 x 0)+ (46 x 0)+(50 x 0)+(55 x 0)+ (52 x 0)+ (56 x 0)+(58 x 0)= 42 So how can we get a blurry picture? The pixels of the image and the matrix [1,1,1,1,1,1,1,1,1] are used to find the convolution kernel. The pixels at this time may exceed 255; so divide by a base number of 8; we get The picture is a picture with a blur filter; the contrast is 1. Increase the brightness of the white picture; 2. Make the black darker and reduce the minimum brightness; you can find [0,0,0,0,3,0,0 ,0,0] convolution kernel, it is also possible to exceed 255, and then subtract a suitable base 150; Now we need a convolution kernel function: The first parameter of the function is the imageData object on the canvas, and the second parameter is the array corresponding to the incoming matrix. If it is the following matrix a b c d e f g h i, then the second parameter passed in should be [a,b,c,d,e,f,g,h,i] and the third parameter is divisor factor. The fourth parameter is the offset.
function ConvolutionMatrix(input, m, pisor, offset) {
var output =document.createElement("canvas").getContext('2d').createImageData(input); var w = input.width, h = input.height; var iD = input.data, oD = output.data; for(var y = 1; y < h - 1; y += 1) { for(var x = 1; x < w - 1; x += 1) { for(var c = 0; c < 3; c += 1) { var i = (y * w + x) * 4 + c; // 卷积核计算 oD[i] = offset +(m[0] * iD[i - w * 4 - 4] + m[1] * iD[i - w * 4] + m[2] * iD[i - w * 4 + 4] +m[3] * iD[i - 4] + m[4] * iD[i] + m[5] * iD[i + 4] +m[6] * iD[i + w * 4 - 4] + m[7] * iD[i + w * 4] + m[8] * iD[i + w * 4 + 4]) /pisor; } oD[(y * w + x) * 4 + 3] = 255; // 设置透明度为不透明 } } return output;
}
//Blur processing
function mohu(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [1,1,1,1,1,1,1,1,1]; var output = ConvolutionMatrix(imageData, m, 10,0); ctx1.putImageData(output,0,0);
}
//Contrast processing
function level(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [0,0,0,0,3,0,0,0,0]; var output = ConvolutionMatrix(imageData, m, 1,-150); ctx1.putImageData(output,0,0);
}
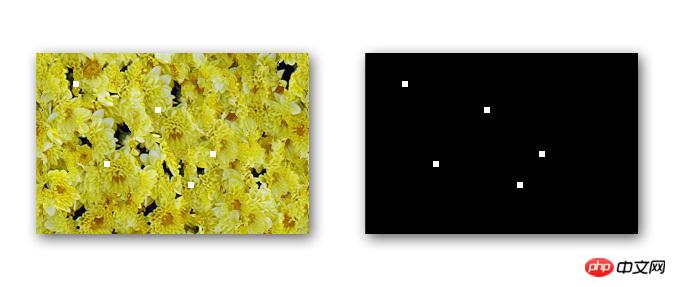
Since each pixel of the picture is It is composed of four elements of RGBA. For pictures, what you can parse using getImageData is just a lot of data that you don’t need to know. So, can we regard specific color values as our own data?
For example: In a picture, we want to find (r:255,g:255:b:255,a:255) white pixels. We can get the picture data through getImageData and retrieve each pixel. Whether the data corresponds to rgba, extract them, and then calculate the position information of each white pixel based on the width and height of the image. This information is the data you want to extract.
In the previous step, we already know how to obtain relevant position information for specific elements in the picture operation, but if the picture is a very ordinary picture, you need to traverse every information in imageData. Is there a better way to reduce traversal?
The answer is: the default color of the picture is black (r:0,g:0,b:0,a:0), but there is not necessarily only one answer. There may be other good methods, but the principle should be it's the same.
By traversing the r of each pixel, if r!=0, then traverse the remaining g, b, a of this pixel. This step is more useless than the previous step. The most important thing in this step is The background is best black, because black is an all-zero state, which is easy to calculate.
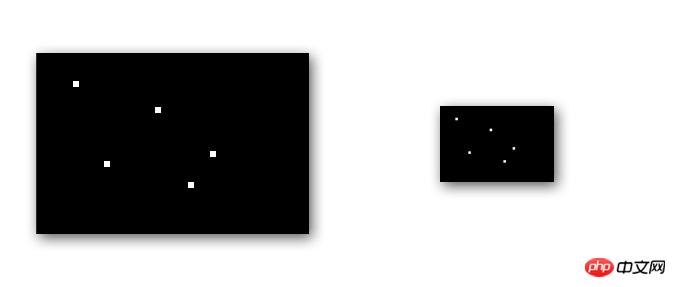
In addition to the above two steps, the image used is too large, which will also lead to more traversals, and we only care about extracting the data, not its size. The final data is what we want. , then we can scale the original image several times, and finally multiply the data obtained by using the new image by the corresponding multiple, and the result will be the data we want.

Related recommendations:
How to process images with Canvas
How to use canvas to realize the interaction between the ball and the mouse
JavaScript+html5 canvas sample code for drawing hyperlinks on pictures
The above is the detailed content of Canvas image processing. For more information, please follow other related articles on the PHP Chinese website!
 How to modify the text in the picture
How to modify the text in the picture What are the production methods of html5 animation production?
What are the production methods of html5 animation production? What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely How to make ppt pictures appear one by one
How to make ppt pictures appear one by one How to make a round picture in ppt
How to make a round picture in ppt What to do if the chm file cannot be opened
What to do if the chm file cannot be opened The difference between large function and max function
The difference between large function and max function How to change pycharm to Chinese
How to change pycharm to Chinese



