
The floating of the child element will cause the parent element box to be unable to be opened, causing the parent element's style to be unable to be displayed. Here are several methods to clear the floating.
Original code:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
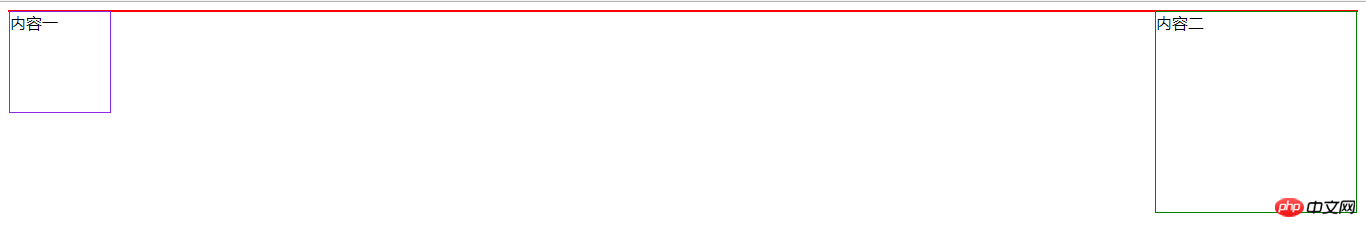
<p class="fr">内容二</p></p></body></html>is displayed as follows :

1. Set the height of the parent element:
height: 500px; /*设置父元素高度*/
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
height: 500px; /*设置父元素高度*/
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>2. Absolute positioning of the parent element: position:absolute ;
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
position: absolute; /*父元素绝对定位*/ }
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>3. The parent element sets overflow: hidden
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
overflow: hidden;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>4. The parent element sets float: float: left/right
##
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
float: left;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>##
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
.clear{
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p>
<p class="clear"></p></p></body></html><!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
#content:after{
content: '';
display: block;
/!*height: 0;*!/
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>The above is the detailed content of Problem with floating elements. For more information, please follow other related articles on the PHP Chinese website!
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 The difference between xls and xlsx
The difference between xls and xlsx
 What data does redis cache generally store?
What data does redis cache generally store?
 Which mobile phones does Hongmeng OS support?
Which mobile phones does Hongmeng OS support?
 How to create a web page in python
How to create a web page in python
 How to use the Print() function in Python
How to use the Print() function in Python
 What should I do if my windows license is about to expire?
What should I do if my windows license is about to expire?
 What are the front-end mvvm frameworks?
What are the front-end mvvm frameworks?




