
本文给大家介绍如何用C#编程语言对Word文档中的文本和图片进行超链接设置。感兴趣的朋友一起看看吧
超链接简单来讲就是内容链接,通过设置超链接可以实现对象与网页、站点之间的连接。链接目标可以是网页、图片、邮件地址、文件夹或者是应用程序。设置链接的对象可以是文本或者图片。
在以下内容中,我将介绍如何用C#编程语言对Word文档中的文本和图片进行超链接设置。执行该操作需要使用免费版组件Spire.Doc for. NET,可在这里下载安装(https://www.e-iceblue.cn/Downloads/Free-Spire-Doc-NET.html)
1.添加文本超链接
步骤一:创建一个Document实例并添加Section
Document doc = new Document(); Section section = doc.AddSection();
步骤二:添加指向网址的超链接
Paragraph para1 = section.AddParagraph();
para1.AppendHyperlink("www.google.com","www.google.com",HyperlinkType.WebLink);步骤三:添加指向邮件地址的超链接
Paragraph para2 = section.AddParagraph();
para2.AppendHyperlink("mailto:support@e-iceblue.com", "support@e-iceblue.com", HyperlinkType.EMailLink);步骤四:添加指向外部文件的超链接
Paragraph para3 = section.AddParagraph(); string filePath = @"C:\Users\Administrator\Desktop\2017NobelPrize.docx"; para3.AppendHyperlink(filePath, "点击打开文档", HyperlinkType.FileLink);
步骤五:设置段落之间的间距
para1.Format.AfterSpacing = 15f; para2.Format.AfterSpacing = 15f;
步骤六:保存文档
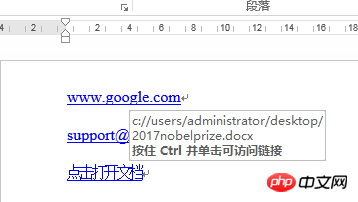
doc.SaveToFile("文本超链接.docx", FileFormat.Docx2013);完成操作步骤后,运行该项目生成文件,如下图所示:

2、添加图片超链接
步骤一:创建一个Document实例并添加Section
Document doc = new Document(); Section section = doc.AddSection();
步骤二:添加段落
Paragraph para = section.AddParagraph();
步骤三:添加图片到段落并添加网站超链接
Image image = Image.FromFile(@"C:\Users\Administrator\Desktop\images\Google.jpg");
Spire.Doc.Fields.DocPicture picture = para.AppendPicture(image);
para.AppendHyperlink("www.google.com", picture, HyperlinkType.WebLink);步骤四:保存文档
doc.SaveToFile("图片超链接.docx", FileFormat.Docx2013);完成操作步骤,运行程序得到如下文件:

总结
The above is the detailed content of C# method to add Word text and picture hyperlinks. For more information, please follow other related articles on the PHP Chinese website!
 How to change word background color to white
How to change word background color to white
 How to delete the last blank page in word
How to delete the last blank page in word
 Why can't I delete the last blank page in word?
Why can't I delete the last blank page in word?
 Word single page changes paper orientation
Word single page changes paper orientation
 word to ppt
word to ppt
 Word page number starts from the third page as 1 tutorial
Word page number starts from the third page as 1 tutorial
 Tutorial on merging multiple words into one word
Tutorial on merging multiple words into one word
 word insert table
word insert table




