
This article mainly introduces css3 pointer-events. The editor thinks it is quite good. I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
What are pointer-events?
As the name suggests, pointer-events is an attribute used for HTML pointer events.
pointer-events can disable hover/focus/active and other dynamic effects of HTML elements.
The default value is auto, syntax:
Copy code
The code is as follows :
pointer-events: auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all;
Our commonly used auto | none attributes , it should be noted that other attributes are only applicable to SVG elements.
auto: Pointer events can be used.
none: Disable pointer events. It should be noted that when the element with pointer disabled has child/parent elements, the event will be triggered on its child/parent elements during the time bubbling/capture phase.
Common scenarios
1. Disable a label event effect
When doing tab switching, when the current item is selected, the event of the current label is disabled , only when switching other tabs, new data will be requested again.
2. Switch the on/off button state
When clicking the submit button, in order to prevent the user from clicking the button all the time, a request is sent. When the request does not return Before the result, add pointer-events: none to the button to prevent this situation, which is also very common in business.
.j-pro{ pointer-events: none; } submit: function(){ this.data.flag = true; this.$request(url, { // ... onload: function(json){ if(json.retCode == 200){ this.data.flag = false; } }.bind(this) // ... }); }
3. Prevent transparent elements and clickable elements from overlapping and not being clickable
Some content display areas, in order to achieve some good-looking css effects, when elements There are other elements above covering it. In order not to affect the events of the elements below, adding pointer-events: none; to the covered element can solve the problem.
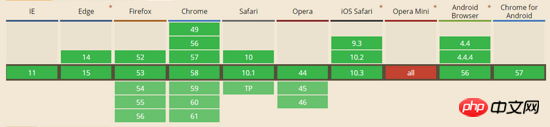
.layer{ backround: linear-gradient(180deg, #fff, transparent); } .j-pro{ poninter-events: none; } poninter-events Compatibility

The above is the detailed content of Detailed explanation of css3 pointer-events usage. For more information, please follow other related articles on the PHP Chinese website!




